- Vaša košarica je trenutno prazna
Osnovna Django (Python) aplikacija v cPanel okolju

Django je priljubljeno ogrodje (ang. framework), ki temelji na programskem jeziku Python in omogoča hitro ter enostavno ustvarjanje zmogljivih spletnih strani. O tem, kako ustvariti preprosto Python aplikacijo, smo na našem blogu že pisali.
V današnjem članku pa vam bomo pokazali, kako namestiti in konfigurirati Django aplikacijo na paketu gostovanja, ki ga lahko upravljate prek nadzorne plošče cPanel.
Sledite postopku, opisanemu v nadaljevanju, in kmalu boste imeli na svoji spletni strani delujočo Django aplikacijo, ki:
- naloži statično spletno stran,
- naloži Django skrbniški vmesnik,
- uporablja podatkovno bazo SQLite.
Kazalo
1. Ustvarite Python aplikacijo v cPanel
Prvi korak je kreiranje aplikacije Python v nadzorni plošči cPanel, ki bo omogočala postavitev Django projekta.
1. Vpišite se v nadzorno ploščo cPanel (navodila za prijavo).
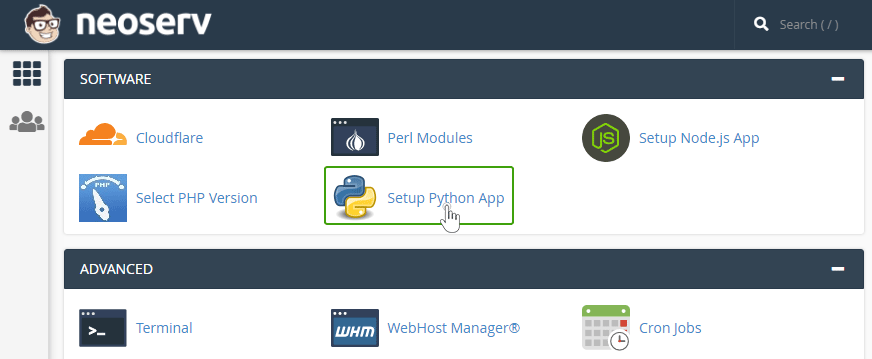
2. V sekciji SOFTWARE kliknite na ikono Setup Python App.
3. Kliknite na modri gumb CREATE APPLICATION.
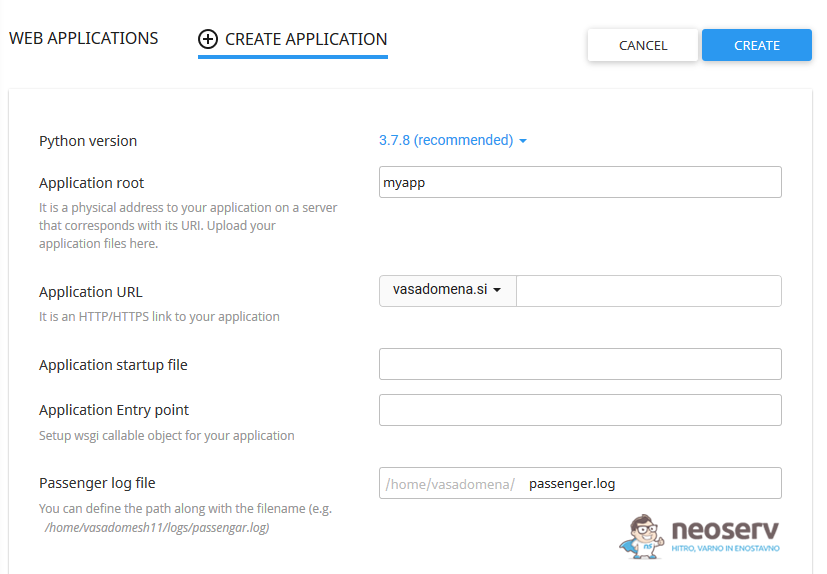
4. Odprl se vam bo vmesnik z nekaj polji:
- Python version: izberite priporočeno (ang. recommended) verzijo
3.7.Xali3.8.X - Application root: določite krovno mapo za aplikacijo, npr. vpišite
myapp - Application URL: izberite domeno, na katero želite namestiti aplikacijo
- Application startup file: pustite prazno
- Application Entry point: pustite prazno
- Passenger log file*: če želite, lahko določite log datoteko Python aplikacije
Če boste polji Application startup file in Application Entry point pustili prazni, bo nadzorna plošča cPanel samodejno ustvarila zagonsko datoteko passenger_wsgi.py ter privzeti objekt aplikacije. V kolikor vam privzete nastavitve ne ustrezajo, polji po želji izpolnite.
5. V desnem zgornjem kotu kliknite CREATE in počakajte trenutek, da cPanel ustvari aplikacijo.
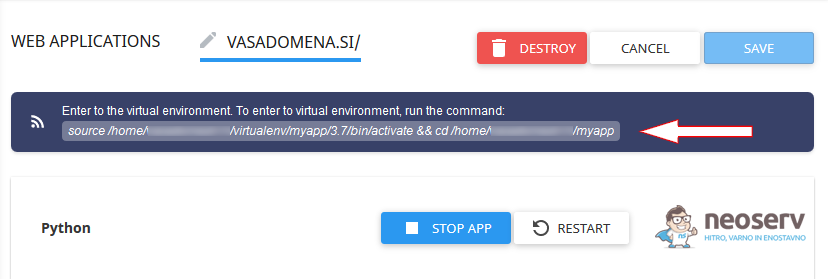
6. Na vrhu se vam bo izpisal ukaz, s katerim boste kasneje dostopali do virtualnega okolja. Skopirajte si ga, saj ga boste potrebovali v enem izmed naslednjih korakov.
* Če imate paket gostovanja na Litespeed strežniku, potem Passanger log file nastavite neposredno z vpisom spodnjega ukaza v .htaccess datoteko (ki se nahaja v mapi, kamor kaže Application URL):
PassengerAppLogFile "/home/vasadomena/myapp/logs/passenger.log"POMEMBNO: Korenski direktorij aplikacije je v tem primeru “myapp”; če želite dnevnik postaviti v podmapo (npr. “logs”), je potrebno to mapo najprej ustvariti.
2. Konfigurirajte Django projekt
Po kreiranju Python aplikacije v cPanel ste pripravljeni, da prek ukazne vrstice uredite:
- namestitev Django ogrodja,
- kreiranje in nastavitev Django projekta,
- nastavitev Passengerja za delo z Django projektom.
1. Prek SSH se povežite na svoj paket gostovanja (navodila).
2. Aktivirajte virtualno okolje z ukazom, omenjenim v 6. točki postopka za kreiranje Python aplikacije.
source /home/uporabnik/virtualenv/myapp/3.7/bin/activate && cd /home/uporabnik/myappOpomba: zapis uporabnik v zgornji kodi ustrezno prilagodite, po potrebi tudi Python verzijo!
Ukazna vrstica se zdaj začne z (myapp:3.7), kar pomeni, da se nahajate v virtualnem okolju myapp s Python verzijo 3.7. Vsi naslednji ukazi predvidevajo, da delate v omenjenem virtualnem okolju. Če SSH sejo prekinete, poskrbite, da boste virtualno okolje znova aktivirali.
3. Namestite Django s spodnjima ukazoma:
cd ~
pip install djangoČe želite preveriti verzijo nameščenega Django ogrodja, uporabite naslednji ukaz:
django-admin --version4. Kreirajte nov Django projekt z ukazom:
django-admin startproject myapp ./myapp5. Če želite ustvariti imenike za statične datoteke projekta, vnesite naslednje ukaze:
mkdir -p ./templates/static_pages
mkdir ./static_files
mkdir ./static_media6. Z urejevalnikom besedila odprite datoteko ~/myapp/myapp/settings.py in uredite naslednje spremembe:
- Poiščite vrstico ALLOWED_HOSTS in dodajte zapis
'vasadomena.si'.
ALLOWED_HOSTS = ['vasadomena.si']- Poiščite sekcijo kode TEMPLATES in jo posodobite kot prikazano spodaj:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]- Poiščite vrstico STATIC_URL in pod njo dodajte kodo:
STATIC_ROOT = os.path.join(BASE_DIR, 'static_files')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "static_media")7. Z urejevalnikom besedila odprite datoteko ~/myapp/myapp/urls.py ter izbrišite celotno vsebine datoteke in jo nadomestite z naslednjo:
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from django.conf.urls import url
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name='static_pages/index.html'), name='home'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)8. Z urejevalnikom besedila odprite datoteko ~/myapp/passenger_wsgi.py ter izbrišite celotno vsebine datoteke in dodajte naslednjo kodo:
import os
import sys
import django.core.handlers.wsgi
from django.core.wsgi import get_wsgi_application
# Set up paths and environment variables
sys.path.append(os.getcwd())
os.environ['DJANGO_SETTINGS_MODULE'] = 'myapp.settings'
# Set script name for the PATH_INFO fix below
SCRIPT_NAME = os.getcwd()
class PassengerPathInfoFix(object):
def __init__(self, app):
self.app = app
def __call__(self, environ, start_response):
from urllib.parse import unquote
environ['SCRIPT_NAME'] = SCRIPT_NAME
request_uri = unquote(environ['REQUEST_URI'])
script_name = unquote(environ.get('SCRIPT_NAME', ''))
offset = request_uri.startswith(script_name) and len(environ['SCRIPT_NAME']) or 0
environ['PATH_INFO'] = request_uri[offset:].split('?', 1)[0]
return self.app(environ, start_response)
# Set the application
application = get_wsgi_application()
application = PassengerPathInfoFix(application)9. V mapi ~/myapp/templates/static_pages z urejevalnikom besedila kreirajte osnovno datoteko index.html. Lahko gre zgolj za preprosto besedilno datoteko z zapisom Hello world.
10. V ukazno vrstico vpišite naslednji ukaz:
python ~/myapp/manage.py migrate11. Nastavite račun super uporabnika (ang. Superuser) z naslednjim ukazom:
python ~/myapp/manage.py createsuperuserNato boste v ukazno vrstico morali vnesti tri podatke:
- Username: določite uporabniško ime administratorja in pritisnite Enter.
- Email address: določite e-poštni naslov administratorja in pritisnite Enter.
- Password: določite geslo administratorja in pritisnite Enter.
12. Vnesite naslednji ukaz za zbiranje statičnih datotek:
python ~/myapp/manage.py collectstaticOpomba: Ob vprašanju, če želite prepisati obstoječe datoteke, vpišite yes in pritisnite Enter.
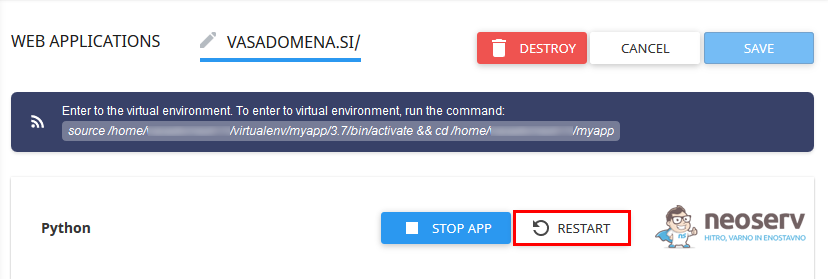
13. V nadzorni plošči cPanel s klikom na gumb RESTART ponovno zaženite Python aplikacijo.
14. Preverite delovanje Django aplikacije na svoji spletni strani:
- V spletnem brskalniku obiščite http://www.vasadomena.si/ (zapis
vasadomena.sinadomestite s svojo dejansko domeno). Prikazati bi se vam morala vsebina datotekeindex.html. - V spletnem brskalniku obiščite http://www.vasadomena.si/admin (zapis
vasadomena.sinadomestite s svojo dejansko domeno). Prikazati bi se vam morala stran, prek katere se vpišete v Django administracijo. Za vpis v administracijo vpišite podatke, ki ste jih določili v 11. točki.
Če se spletno mesto v brskalniku ne prikaže, poskusite datoteko passenger_wsgi.py zagnati ročno. To naredite tako, da v ukazno vrstico vnesete:
python ~/myapp/passenger_wsgi.pyKo zaženete omenjeno datoteko, v konzoli ne sme biti izpisanega besedila. Če pride do napak, preverite sintakso v konfiguracijskih datotekah.
3. Dodatne informacije
Zdaj ko imate objavljeno spletno mesto, ki podpira Django, lahko začnete delati na razvoju naprednejših Django aplikacij. Pri tem vam bodo v pomoč naslednji viri:
- Uradna Django dokumentacija: https://docs.djangoproject.com/
- Uraden Django forum: https://forum.djangoproject.com/
- Informacije o Django razširitvah: https://github.com/django-extensions/django-extensions
- Knjižnica south je priljubljena za opravljanje selitev podatkovnih baz: https://pypi.org/project/South/
- Knjižnica fabric pa pomaga poenostaviti namestitev aplikacije na produkcijo: https://docs.fabfile.org/







KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.