- Vaša košarica je trenutno prazna
Kako dodati Google Analytics kodo v WordPress?

Če želite spremljati, koliko ljudi obišče vašo WordPress spletno stran, katere podstrani so deležne največ klikov, koliko časa se obiskovalci povprečno zadržijo na posameznih podstraneh in podobno, si lahko pomagate z brezplačnim spletnim orodjem Google Analytics.
Več o tem, kaj vse vam omenjeno orodje omogoča, kako aktivirate svoj račun ter kako pridobite ID kodo za sledenje, si lahko preberete v tem prispevku. Danes pa si bomo pogledali, kako lahko kodo vnesete v spletno stran, izdelano v sistemu WordPress.
Kazalo
- Način #1: uporaba WordPress vtičnika
- Način #2: vnos GA kode v glavo spletišča
- Ali vnesena GA koda zagotovo deluje?
Način #1: uporaba WordPress vtičnika
Osnova za to, da lahko pregledujete statistiko obiska in uporabe svoje spletne strani, je, da imate v izvorno kodo spletišča dodano Google Analytics kodo. Za to lahko poskrbite na več načinov. Najenostavnejši je zagotovo z namestitvijo namenskega vtičnika.
Danes obstaja zelo veliko vtičnikov, s katerimi si lahko pomagate. Nekateri so precej obsežni, saj vam omogočajo pregled statistike in različne analize kar znotraj WordPress administracije. Spet drugi pa so mnogo enostavnejši, omogočajo namreč le vnos kode in nekaj osnovnih nastavitev.
Ker slednji precej manj obremenjujejo samo spletno stran, vam predstavljamo postopek implementacije Google Analytics kode z enim izmed vtičnikov iz te skupine – GA Google Analytics.
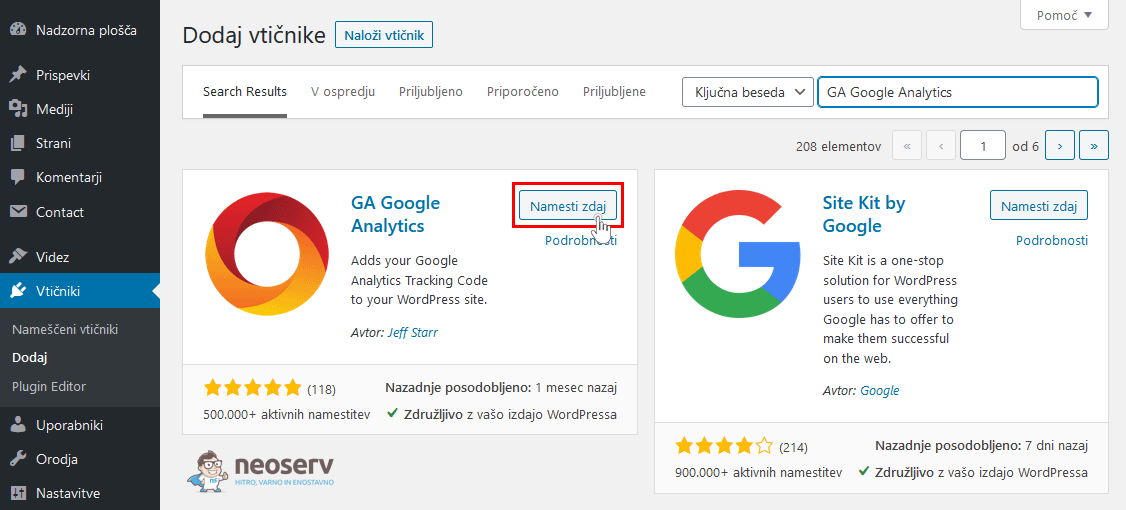
1. Po vpisu v WordPress administracijo na levi strani izberite Vtičniki (ang. Plugins) -> Dodaj (ang. Add New).
2. Poiščite vtičnik GA Google Analytics, ga namestite in aktivirajte.
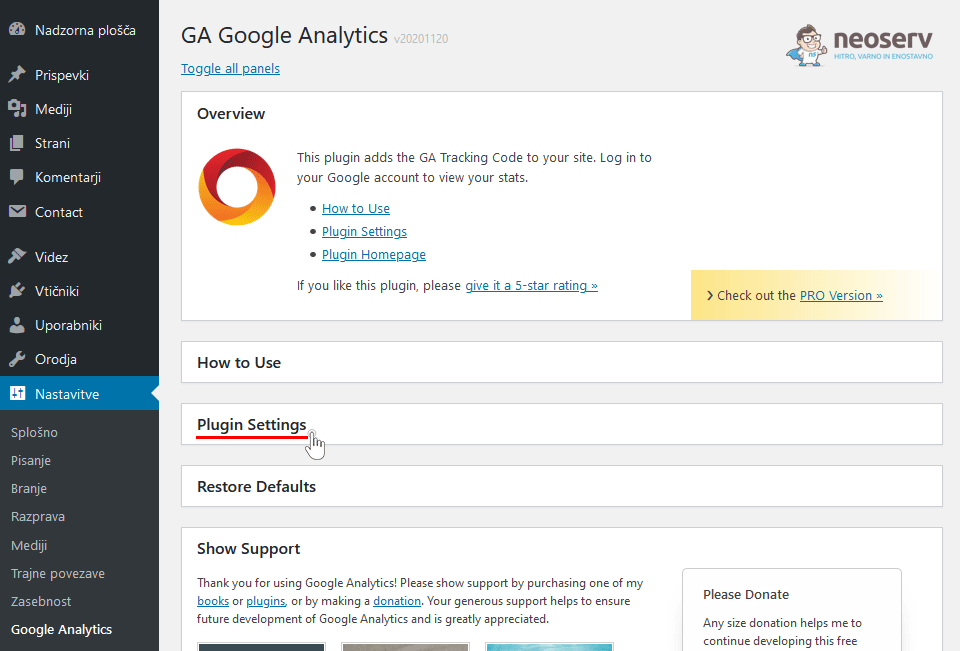
3. Pomaknite se na Nastavitve (ang. Settings) -> Google Analytics. Nato kliknite na Plugin Settings.
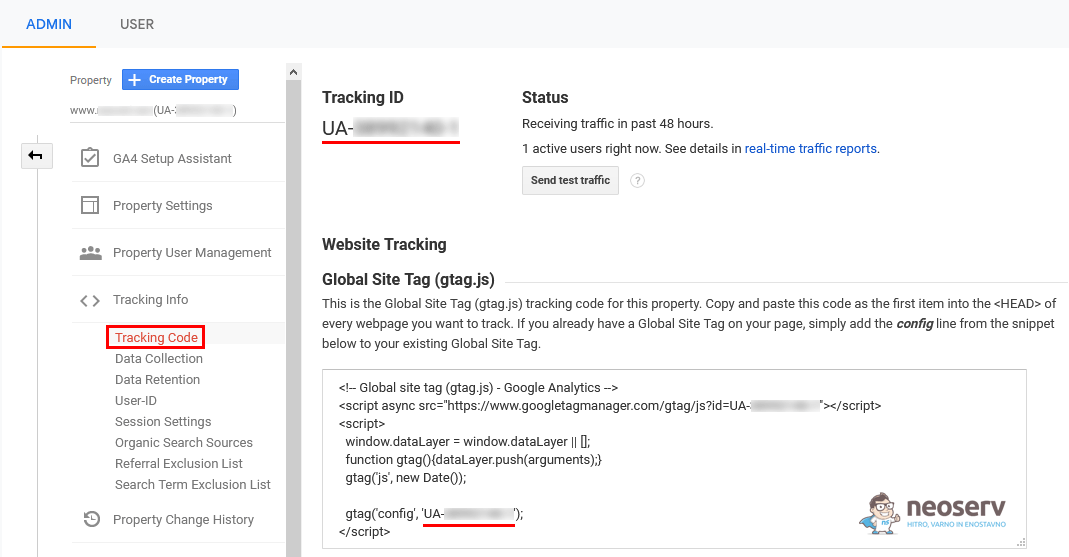
4. V administraciji spletnega orodja Google Analytics poiščite ID kodo za sledenje. Našli jo boste pod Skrbnik (ang. Admin) -> Znamka (ang. Property) -> Informacije o sledenju (ang. Tracking Info) -> Koda za sledenje (ang. Tracking Code).
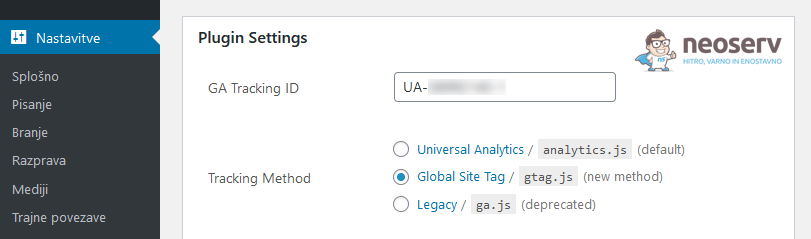
5. Kopirajte ID kodo za sledenje (zapisana je v obliki UA-XXXXXXXXX-X) in jo prilepite v zgornje polje vtičnika GA Google Analytics v WordPress administraciji.
6. Izberite ustrezno metodo sledenja (ang. Tracking Method) – v našem primeru gre za kodo Global Site Tag (gtag.js), zato smo, kot vidite na zgornji sliki, izbrali 2. ponujeno možnost.
7. Po želji nastavite še dodatne nastavitve in nato spodaj kliknite na moder gumb Save Changes.
Med enostavnejše brezplačne WordPress vtičnike za implementacijo Google Analytics kode sodita na primer še Analytics Cat in Meow Analytics. Med zahtevnejše plačljive, ki nudijo tudi pregled statistike znotraj WordPress administracije, pa sodijo MonsterInsights, ExactMetrics in Analytify. V katalogu WordPress vtičnikov lahko poiščete tudi njihove brezplačne različice z določenimi omejitvami.
Način #2: vnos GA kode v glavo spletišča
Druga možnost je, da Google Analytics kodo za sledenje vnesete neposredno v glavo spletne strani. To lahko dosežete na vsaj dva načina – z uporabo vtičnika ali z vnosom kode v datoteko header.php.
1. Z uporabo vtičnika
Pomagate si lahko z vtičnikom Insert Headers and Footers.
1. V WordPress administraciji prek Vtičniki (ang. Plugins) -> Dodaj (ang. Add New) namestite in aktivirajte omenjeni vtičnik.
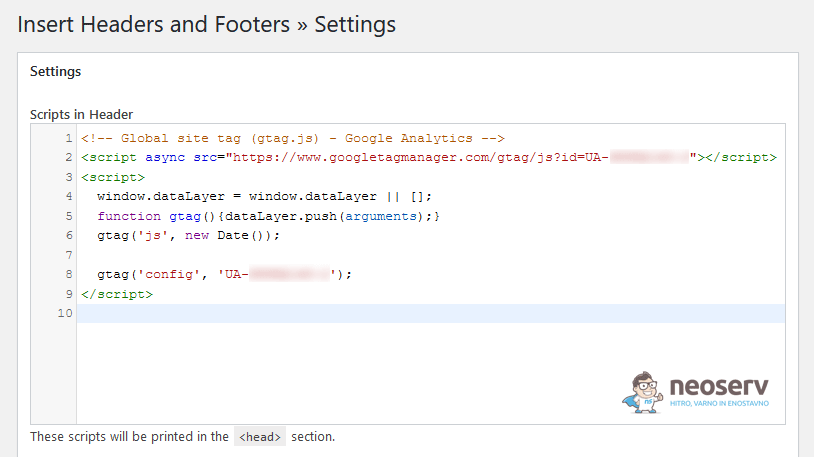
2. Pomaknite se na Nastavitve (ang. Settings) -> Insert Headers and Footers.
3. V zgornje polje (Scripts in Header) kopirajte celotno kodo za sledenje, ki jo najdete v orodju Google Analytics.
4. S klikom na gumb Save v levem spodnjem kotu shranite spremembe.
Če na svoji spletni strani uporabljate vtičnik za predpomnjenje, ne pozabite počistiti pomnilnika.
2. Z vnosom kode v header.php
Google Analytics kodo za sledenje lahko vnesete tudi neposredno v datoteko header.php.
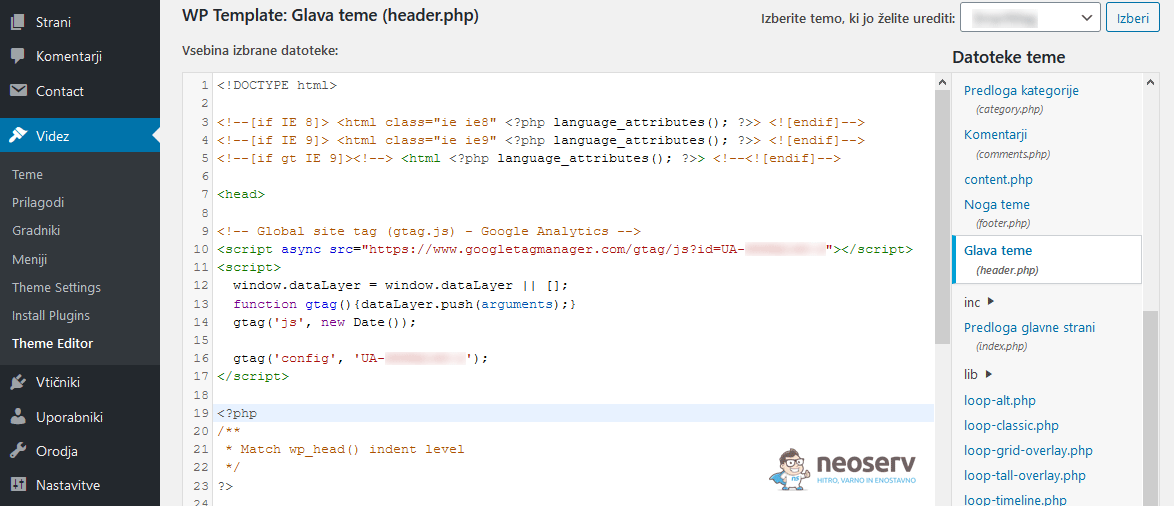
1. V WordPress administraciji se pomaknite na Videz (ang. Appearance) -> Theme Editor.
2. Na desni strani poiščite datoteko header.php in kliknite nanjo.
3. Poiščite zapis <head>, kjer se začne glava izvorne kode spletišča, in vanjo kopirajte Google Analytics kodo za sledenje.
4. Shranite spremembe s klikom na gumb Posodobi datoteko (ang. Update File).
Če se boste odločili za vnos Google Analytics kode na ta način – torej z urejanjem header.php – vam svetujemo, da spremembe urejate v podrejeni oziroma child WordPress temi. Več o tem si preberite v prispevku: WordPress »child« tema: zakaj in kako jo ustvariti?
Ali vnesena GA koda zagotovo deluje?
Najbolje bo, da po končanem postopku vnosa Google Analytics kode v spletno stran preverite, ali vnesena koda zagotovo deluje. To boste najlažje naredili tako:
1. Svojo spletno stran odprite v zasebnem (ang. Private / Incognito) načinu brskanja ali na telefonu. Skratka, prepričajte se, da jo pregledujete, ko niste hkrati vpisani v WordPress administracijo.
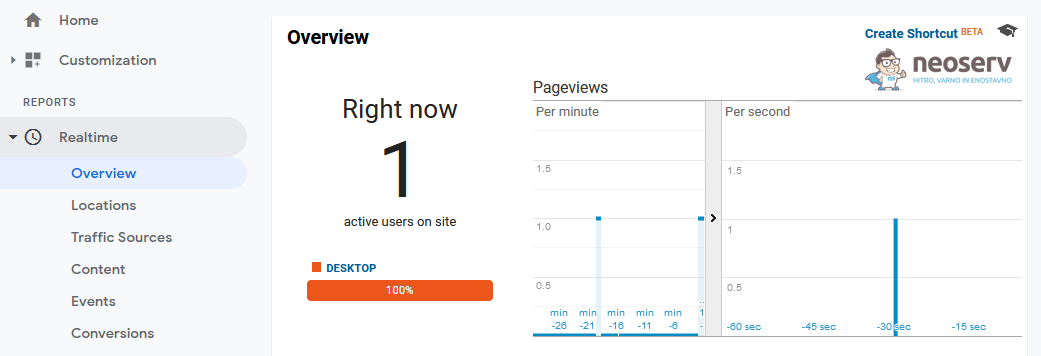
2. Na računalniku odprite orodje Google Analytics in preverite obiskanost svoje strani v realnem času: Realtime -> Overview.
Kot vidite na zgornji sliki, bi zdaj že morali zabeležiti sebe kot obiskovalca v realnem času. Premikajte se po različnih podstraneh spletne strani in v Google Analytics sproti opazujte, kako se spreminjajo podatki.









KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.