- Vaša košarica je trenutno prazna
Kako optimizirati TTFB in s tem pohitriti WordPress?

O tem, kako pomembna je hitrost delovanja spletne strani, smo na NEOSERV blogu pisali že večkrat. Ker daleč največ lastnikov spletišč uporablja sistem WordPress, smo se večinoma osredotočali nanj. Tudi danes se bomo posvetili optimizaciji hitrosti omenjenega sistema, in sicer bomo odgovorili na naslednja tri vprašanja:
- Kaj je TTFB in zakaj je pomemben?
- Kako izmeriti TTFB z uporabo različnih orodij?
- Kako optimizirati TTFB na WordPress spletišču?
Še preden se poglobimo v zdaj že trikrat zapisano kratico, pa naj vam na kratko osvežimo spomin, zakaj je NUJNO, da vaša spletna stran deluje kar se da hitro.
- S hitro spletno stranjo boste na obiskovalce lahko naredili odličen prvi vtis.
- Obiskovalci bodo hitro stran povezovali z višjo kakovostjo in večjim zaupanjem.
- Posledično se bodo na spletni strani zadržali dlje časa in preverili več vsebin, izdelkov itd.
- Številne študije velikih spletnih trgovcev so dokazale, da hitre spletne trgovine prodajo več.
- Hitrost je vse pomembnejši faktor, ki vpliva na vidnost strani v spletnem iskalniku Google.
V času, ko na spletu vlada vse večja konkurenca, si enostavno ne morete privoščiti, da bi vaša spletna stran – ali še pomembneje, spletna trgovina – delovala počasi. Pri tem ne moremo mimo dejavnika hitrosti TTFB, ki vse prepogosto ostane spregledan.
Kaj je TTFB in zakaj je pomemben?
Kratica TTFB izhaja iz angleškega zapisa Time To First Byte, kar v slovenščino lahko prevedemo kot čas do prvega bajta. V nadaljevanju prispevka bomo ostali kar pri kratici, saj je med sistemskimi administratorji in drugimi spletnimi mojstri dobro poznana.
TTFB je čas, ki ga potrebuje spletni brskalnik, da od strežnika, na katerem gostuje spletna stran, prejme prvi bajt podatkov. Več kot je potrebnega časa za prejem prvega bajta, dlje časa traja, da se uporabniku prikaže spletna stran.
Pri izračunu TTFB je potrebno upoštevati proces, ki ga sestavljajo trije koraki:
- Pošiljanje zahteve strežniku: Ko uporabnik interneta obišče vašo spletno stran, njegov spletni brskalnik naprej pošlje HTTP zahtevo strežniku, na katerem svojo stran gostujete. Na zakasnitev prikaza strani lahko vplivajo:
- časi DNS poizvedb (ang. DNS lookup times),
- geografska oddaljenost strežnika od lokacije obiskovalca,
- hitrost spletne povezave,
- kompleksna pravila požarnega zidu, pravil HTTP strežnika (.htaccess) ipd.
- Procesiranje zahteve: Ko je zahteva poslana, jo mora strežnik obdelati in nanjo odgovoriti. Tudi v tem primeru lahko pride do različnih zakasnitev, na primer zaradi:
- počasnih poizvedb iz podatkovnih baz,
- prevelikega števila različnih skript,
- izključenega predpomnjenja prvega odziva,
- neoptimizirane izvorne kode strani oziroma slabe WordPress grafične predloge ali vtičnika,
- nezadnostnih strežniških virov (npr. zaradi omejitve I/O zahtevkov ali spomina).
- Odgovor strežnika brskalniku: Ko strežnik obdela zahtevo, pošlje odgovor spletnemu brskalniku obiskovalca strani. Ob tem pošlje tudi prvi bajt. Pri tem koraku na zakasnitev v največji meri vplivata:
- hitrost internetne povezave na strani strežnika,
- hitrost internetne povezave na strani obiskovalca.
Ali je pomembno, da je čas do prvega bajta čim nižji? Seveda je! Glede na to, da TTFB neposredno vpliva na hitrost prikaza spletne strani obiskovalcu, lahko pomembno vpliva na kakovost uporabniške izkušnje.
Boljša uporabniška izkušnja pomeni zadovoljnejše obiskovalce, ki se na spletni strani zadržijo dlje časa in se nanjo tudi pogosteje vračajo. Hitro delujoče spletne trgovine z nizkim TTFB dosegajo višje stopnje konverzij, poleg tega pa ima kakovost uporabniške izkušnje tudi velik vpliv na vidnost spletišča v spletnem iskalniku Google.
Kako izmeriti TTFB z uporabo različnih orodij?
Vas zanima, kolikšen TTFB dosega vaša WordPress spletna stran? To lahko zelo preprosto preverite z uporabo spletnih orodij. V nadaljevanju vam predstavljamo nekaj najbolj priljubljenih.
1. Google Chrome DevTools
Enega izmed najbolj enostavnih načinov, kako preveriti TTFB spletne strani, predstavlja uporaba orodja Chrome DevTools, ki je del spletnega brskalnika Google Chrome. Sledite naslednjemu postopku:
- Na namiznem ali prenosnem računalniku zaženite program Google Chrome in odprite svojo spletno stran.
- Z desnim miškinim gumbom kliknite kamor koli na spletno stran in izberite spodnjo možnost Inspect. S tem se vam bo odprlo orodje Chrome DevTools. Bližnjica do orodja na tipkovnici je tipka F12.
- V Chrome DevTools izberite zavihek Network in pritisnite tipko F5, da osvežite spletno stran. Prikazali se vam bodo časi, kako dolgo potrebuje posamezen element, da se naloži v spletnem brskalniku.
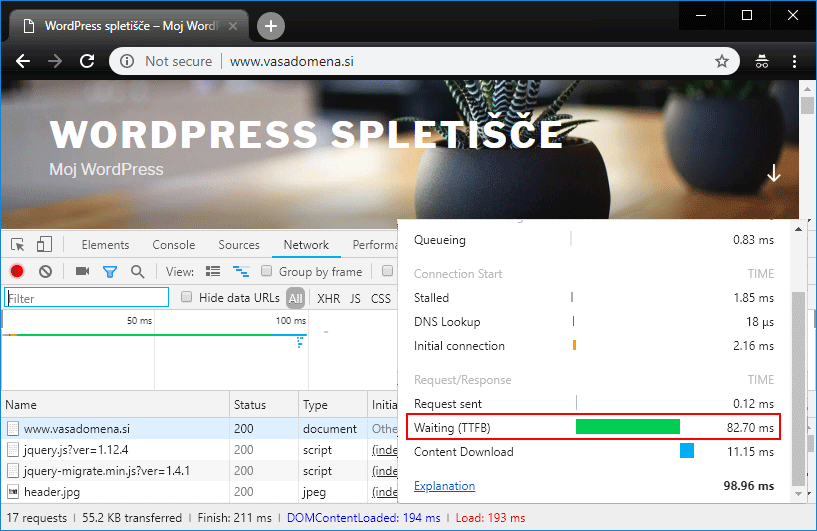
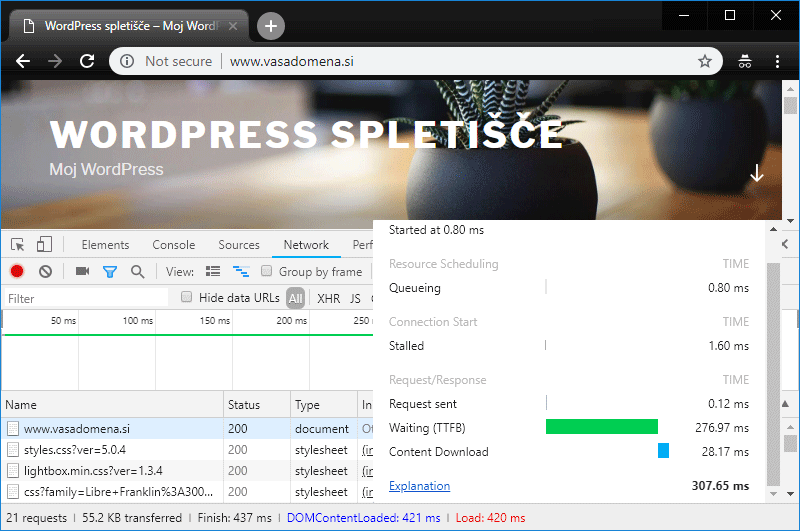
- Na desni strani prve vrstice (stolpec Waterfall) se z miško postavite čez obarvan graf. Kot si lahko ogledate na spodnji sliki, se vam bo med več podatki prikazal tudi TTFB. Prav tako je zanimiv podatek na dnu (izpisan z rdečo barvo), ki vam pove, koliko časa traja, da se spletna stran naloži v celoti.
2. Pingdom Tools
Pingdom je zelo priljubljeno spletno orodje, s katerim lahko preverite hitrost delovanja svoje spletne strani. Vse, kar morate storiti, je naslednje:
- Obiščite spletno stran Pingdom Tools.
- V prvo okence vpišite URL svoje spletne strani, v drugem izberite lokacijo, ki je najbližja vašemu strežniku, in kliknite na zeleni gumb START TEST.
- Počakajte nekaj trenutkov, da vaša poizvedba pride na vrsto in da orodje opravi test.
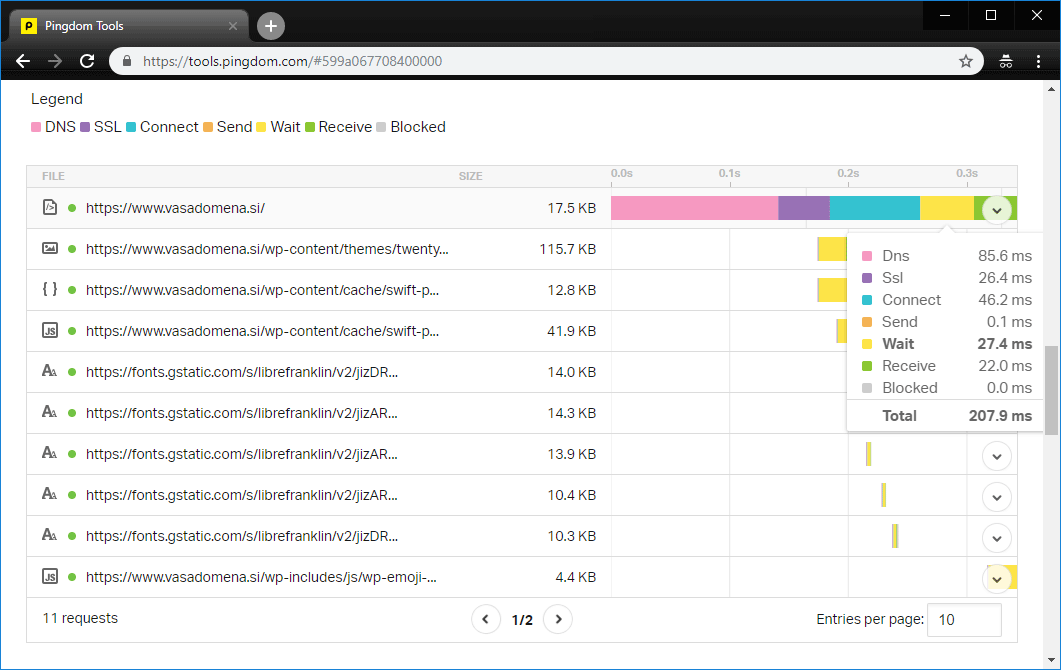
- Poleg rezultatov, izpisanih z večjim fontom (splošna ocena hitrosti, velikost strani, čas celotnega nalaganja, število zahtevkov) boste nekoliko nižje videli tudi prikaz hitrosti na waterfall grafu. Če se boste z miško postavili na najvišji obarvan del grafa, se vam bo prikazal tudi TTFB. Izpisan bo kot Wait čas.
3. Sucuri Load Time Tester
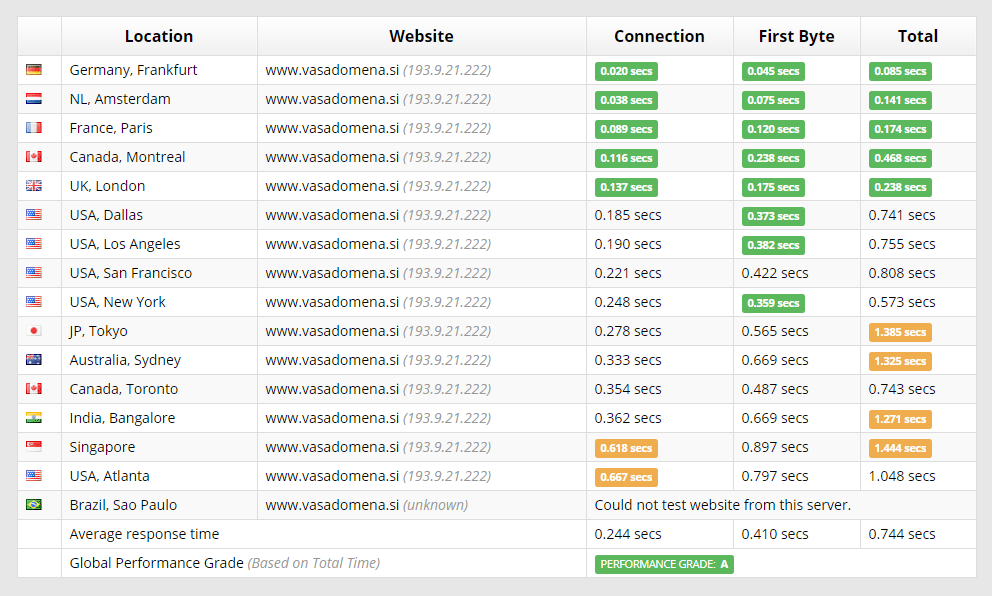
Svojo nalogo odlično opravlja spletno orodje Sucuri Load Time Tester, s katerim lahko preverite različne odzivne čase na več geografsko razpršenih strežnikih. Testirate lahko čas povezave, TTFB in skupni čas, ki je potreben za prikaz celotne spletne strani.
Čas do prvega bajta lahko testirate tudi s številnimi drugimi spletnimi orodji, na primer z Byte Check, WebPagetest ali Key CDN. Pri orodjih, ki omogočajo izbiro lokacije, bodite pozorni na to, da izberete tisto, s katere vašo spletno stran obiskuje večina obiskovalcev.
Kako optimizirati TTFB na WordPress spletišču?
Ste testirali TTFB svoje WordPress strani in ugotovili, da izmerjeni čas znaša več kot 500 ms? Ali večina spletnih orodij vaš rezultat obarva z rumeno, morda celo z rdečo?
Brez skrbi, vaše spletno mesto ima po vsej verjetnosti še veliko prostora za izboljšave. Če rezultat po predlaganih spremembah ne bo obarvan zeleno, pa bo zagotovo veliko boljši, kot je trenutno.
V nadaljevanju vam podajamo devet nasvetov za izboljšavo TTFB. Upoštevajte jih čim več, saj boste na ta način svojo spletno stran pohitrili ter pozitivno vplivali na uporabniško izkušnjo.
1. Spletno stran gostujte na hitrem SSD strežniku
Ker je TTFB neposredno odvisen od odzivnosti strežnika, je zelo pomembno prav to, da vaša spletna stran gostuje na hitro odzivnem strežniku z optimizirano programsko opremo.
Pomembnosti vrhunskih strežnikov se pri NEOSERV dobro zavedamo, zato naročnikom zagotavljamo:
- strojno okolje z zmogljivimi Intel XEON procesorji in sodobnimi SSD diskovnimi enotami,
- veliko količino delovnega pomnilnika – vsi strežniki so opremljeni z najmanj 128 GB RAM-a,
- operacijski sistem CloudLinux, ki skrbi za enakomerno porazdeljenost strežniške zmogljivosti,
- uporabo protokola HTTP/2 (prek HTTPS), ki omogoča mnogo hitrejše delovanje spletnih strani.
Koliko hitreje delujejo spletne strani na NEOSERV strežnikih, si lahko ogledate v naših študijah primerov. V njih smo testirali odzivne čase in hitrost nalaganja celotne strani pred prenosom na naš strežnik, takoj po prenosu ter po izvedeni osnovni hitrostni optimizaciji.
Na TTFB vpliva tudi lokacija strežnika. Manjša kot je razdalja med strežnikom in obiskovalcem, nižji je čas do prvega bajta. Pri spletnih straneh, ki želijo doseči uporabnike z oddaljenih ali različnih geografskih lokacij, se težava rešuje z uporabo CDN. Več o tem boste izvedeli v 8. točki današnjega članka.
2. Uporabite najnovejšo PHP različico
Na TTFB marsikdo zmotno gleda kot na metriko, ki je povezana zgolj z zmogljivostjo strežnika. V resnici visok odzivni čas ne pomeni nujno, da je strežnik počasen ali preobremenjen. V primeru WordPressa in podobnih sistemov ima na TTFB vpliv tudi dinamičen prikaz strani, ki ga omogoča programski jezik PHP.
Najnovejša različica PHP je bistveno hitrejša od starejše, npr. od različice 5.6, saj omogoča izboljšano procesiranje kode in učinkovitejše predpomnjenje. S tem je TTFB ustrezno nižji.
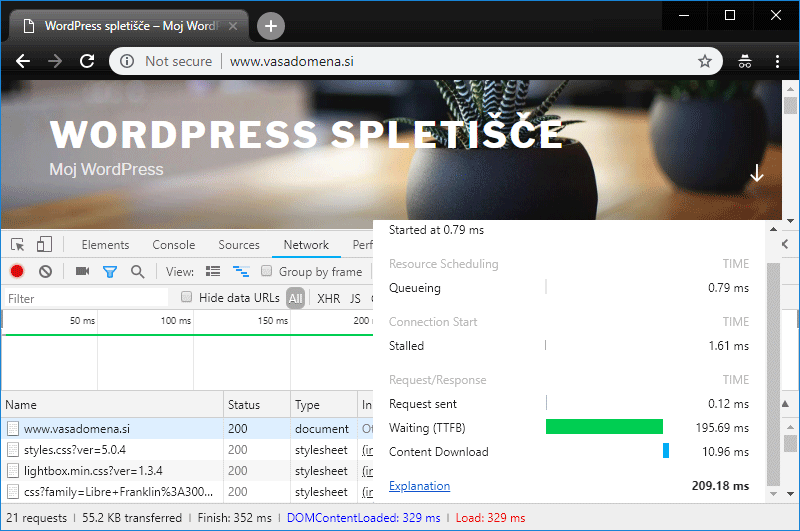
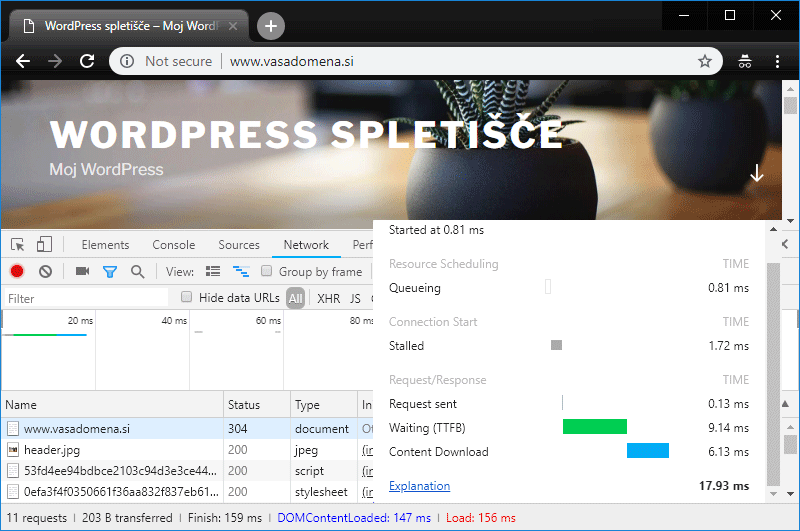
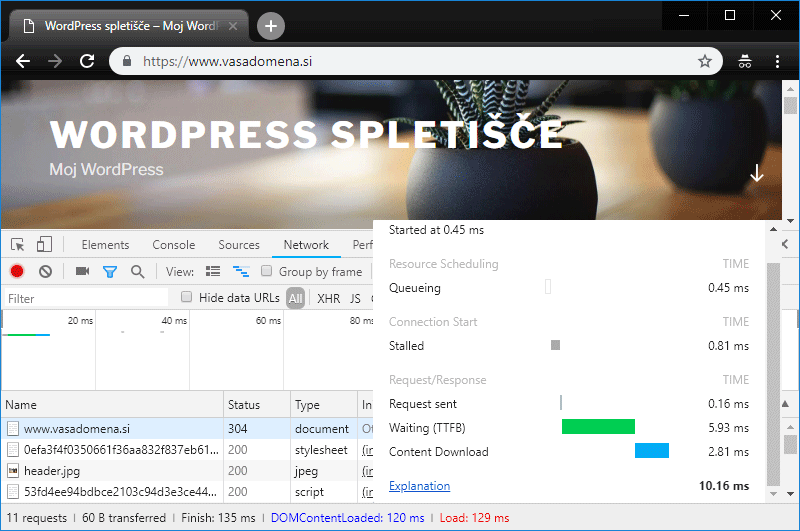
Oglejte si spodnji sliki, ki prikazujeta TTFB ob uporabi PHP 5.6 (1. slika) ter PHP 7.2 (2. slika).
Če svojo spletno stran gostujete pri NEOSERV, lahko zelo enostavno preverite, katero verzijo PHP uporabljate. Prav tako lahko z le nekaj kliki verzijo zamenjate. Oglejte si navodila, kako to naredite.
Svetujemo vam, da nastavite najnovejšo PHP različico. Po spremembi ne pozabite preveriti, ali vaša spletna stran deluje pravilno. Lahko se namreč zgodi, da aktivna grafična predloga ali kateri izmed vtičnikov ne podpira novejših PHP funkcij. Do omenjenih težav prihaja zelo redko, saj se to dogaja predvsem pri zastarelih temah in vtičnikih.
3. Vključite opcache (predpomnjenje na nivoju PHP)
Ste sledili navodilom, kako preveriti oziroma zamenjati PHP verzijo? Potem ste v nadzorni plošči cPanel – orodje Izberi PHP verzijo (ang. PHP Selector) – verjetno opazili dolg seznam razširitev. Med njimi je tudi razširitev opcache, ki omogoča predpomnjenje na nivoju PHP.
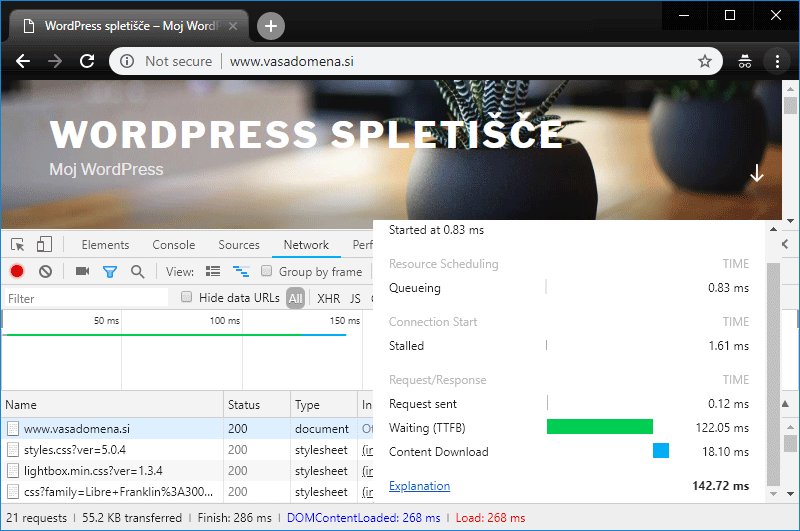
Na spodnjih slikah si lahko ogledate, kolikšen je TTFB ob uporabi PHP 5.6 z vključeno razširitvijo opcache (1. slika) ter koliko znaša ob uporabi PHP 7.2, prav tako z vključeno funkcijo opcache (2. slika).
Kako torej izboljšati TTFB? Vpišite se v nadzorno ploščo cPanel in se prepričajte, da je razširitev opcache vključena. Če ni, jo vključite in spremembe shranite s klikom na gumb Save.
4. Uporabite grafično predlogo z optimizirano programsko kodo
Kako hitro deluje vaša spletna stran, je močno odvisno od izbrane grafične predloge in kakovosti njene programske kode. Bolj kot je téma kompleksna, dlje časa traja, da WordPress iz številnih PHP datotek sestavi posamezno stran in jo prikaže obiskovalcu. Prav zaradi tega ima izbira grafične grafične predloge vpliv tudi na TTFB.
Ko izbirate WordPress grafično predlogo, poskusite poiskati takšno, pri kateri ne prihaja do odvečne uporabe zank (ang. loop) in nepotrebnega klicanja za strežnik zahtevnih funkcij. Če tega znanja nimate, lahko naredite naslednje:
- Prepričajte se, da je grafično predlogo izdelala preverjena ekipa z dobrim slovesom.
- Preverite komentarje obstoječih in preteklih uporabnikov.
- Z različnimi spletnimi orodji testirajte hitrost delovanja demo verzije grafične predloge.
5. Uporabljajte le vtičnike, ki jih zares potrebujete
Podobno kot za grafično predlogo velja tudi za WordPress vtičnike, saj tudi ti vplivajo na to, kako (hitro) bo sistem sestavil vašo spletno stran in jo serviral obiskovalcu. Vtičniki namreč pomenijo dodatno PHP kodo, ki jo mora WordPress prebrati in obdelati.
V splošnem velja, da več kot boste imeli nameščenih vtičnikov, več poizvedb se bo izvedlo v ozadju sistema. Hkrati pa morate vedeti, da en slabo programiran vtičnik lahko TTFB poviša bolj kot deset nezahtevnih vtičnikov z optimizirano programsko kodo.
Svetujemo vam, da preverite, katere vtičnike trenutno uporabljate. Tiste, ki jih ne potrebujete nujno, izključite in izbrišite.
Pri ugotavljanju “požrešnosti” posameznih razširitev si lahko pomagate z vtičnikom Query Monitor. Vtičnik omogoča pregled vseh poizvedb, ki se izvedejo ob obisku spletne strani. Poizvedbe lahko tudi filtrirate glede na komponento: WordPress jedro, vtičnik 1, vtičnik 2, …, grafična predloga.
6. Vključite vtičnik za predpomnjenje strani
Z uporabo WordPress vtičnika za predpomnjenje lahko bistveno zmanjšate čas do prvega bajta. Predpomnjenje strani na strežniku je pozitivno zato, ker z njim “preskočite” večino poizvedb iz podatkovnih baz, izvajanje zahtevnih PHP zank, sestavljanje grafične predloge in podobno. Spletna stran je namreč v predpomnilniku shranjena v HTML obliki, zato jo sistem lahko prikaže občutno hitreje.
Kot lahko vidite na zgornji sliki, je razlika v TTFB po namestitvi vtičnika za predpomnjenje izjemno velika. Mi smo uporabili brezplačni vtičnik Swift Performance Lite, med bolj poznane pa sodijo še WP Fastest Cache, WP Super Cache, W3 Total Cache (nekoliko zahtevnejši za nastavitev) in WP Rocket (plačljiv). Najbolje bo, da jih preizkusite in izberete tistega, ki vam ustreza.
7. Spremenite privzete nastavitve Cron opravil: wp-cron.php
Cron opravila omogočajo samodejno izvajanje vnaprej določenih nalog na strežniku. V sistemu WordPress ima datoteka wp-cron.php pomembno vlogo, saj skrbi za samodejno objavljanje načrtovanih objav, preverjanje posodobitev grafičnih predlog in vtičnikov, pošiljanje e-poštnih obvestil in za nekatera druga opravila.
Privzeto je WordPress nastavljen tako, da klic na datoteko wp-cron.php izvede vedno, ko nekdo obišče vašo spletno stran. S tem ni nič narobe, če vaša spletna stran nima veliko obiskovalcev. Drugače pa je, ko gre za zelo obiskano spletišče, saj neprestano preverjanje, ali je treba izvesti kakšno samodejno opravilo, lahko vodi do prekomerne uporabe strežniških virov. V tem primeru se spletna stran nalaga počasneje, prav tako se lahko poveča TTFB.
Ali vaša spletna stran spada med bolj obiskane? Nobene potrebe ni, da se sistemski pregled samodejnih opravil opravlja tako pogosto. Svetujemo vam, da si ogledate preprosta navodila, kako nastaviti, da se wp-cron.php izvaja redkeje – po vnaprej določenih časovnih intervalih.
8. Na “globalnih” spletnih straneh uporabite CDN
Če s svojo spletno stranjo želite doseči uporabnike na globalni ravni, lahko TTFB znižate z uporabo CDN (ang. Content Delivery Network). Tako imenovano omrežje za dostavo vsebin predstavlja mrežo strežnikov, razpršenih po svetu. Osnovna naloga omenjenih strežnikov je, da posameznemu obiskovalcu spletno stran servirajo s strežnika, ki je, gledano geografsko, njemu najbližje. Stran se lahko nalaga tudi z več strežnikov hkrati.
Spletnim stranem, ki ciljajo na tuje obiskovalce oziroma na obiskovalce z različnih geografskih lokacij, uporaba CDN omogoča nižje odzivne čase in s tem hitrejše prikaze spletišča. Največji ponudniki storitve CDN razpolagajo tudi z naprednimi varnostnimi sistemi za zaščito pred zlonamernimi skriptami, pošiljatelji nezaželenih vsebin in DDoS napadi.
Pri NEOSERV smo poskrbeli za enostavno uporabo CDN enega izmed najbolj priljubljenih ponudnikov Cloudflare, ki se v tem trenutku lahko pohvali s kar 154 podatkovnimi centri na šestih kontinentih. Storitev je brezplačna, aktivirate pa jo neposredno prek Cloudflare.com.
Če imate spletno gostovanje zakupljeno pri nas, vaša spletna stran pa je namenjena obiskovalcem iz Slovenije ali druge evropske države, vam svetujemo, da storitve CDN ne uporabljate.
9. Na spletno stran namestite SSL certifikat
Ste vedeli, da spletne strani na HTTPS povezavi delujejo hitreje? Pri tem mora biti izpolnjen predpogoj, da ponudnik spletnega gostovanja podpira protokol HTTP/2. Seveda smo pri nas za to poskrbeli in podporo za HTTP/2 že pred časom uredili na vseh strežnikih.
Povezavo HTTPS (primer: https://www.vasadomena.si/) si zagotovite tako, da na svojo spletno stran namestite SSL certifikat. Po namestitvi certifikata bo vaša stran delovala prek mnogo hitrejšega protokola HTTP/2, ki je nadgradnja starejšega in počasnejšega protokola HTTP/1.1.
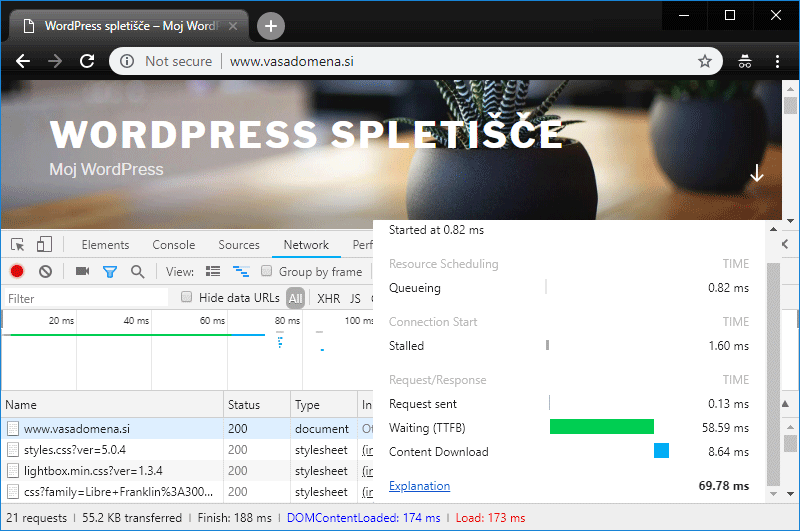
Kot vidite na zgornji sliki, je TTFB po namestitvi SSL certifikata še nižji. V našem testu je čas do prvega bajta na nezavarovani HTTP povezavi znašal 9,14 ms (glejte sliko pri 6. točki), na zavarovani HTTPS povezavi pa 5,93 ms. Razlika v milisekundah, gledano absolutno, res ni velika (3,21 ms), povsem drugače pa je, če na razliko gledamo v procentualni vrednosti (35,12 %).
V prispevku Skrajni čas za namestitev SSL certifikata smo navedli glavne razloge, zakaj je pomembno, da si na svojo spletno stran namestite certifikat. Če se vaša spletna stran še vedno nahaja na http:// povezavi, vam vsekakor svetujemo, da si SSL certifikat čim prej priskrbite.
Imate paket gostovanja zakupljen pri nas? V tem primeru vam SSL certifikat največjega svetovnega izdajatelja Sectigo (prej znan pod imenom Comodo CA) na vašo spletno stran namestimo brezplačno!
Optimizirajte TTFB in prehitite konkurenco!
Čeprav za optimizacijo TTFB obstajajo še drugi, večinoma bolj zapleteni načini, pa boste prav s temi, ki ste jih spoznali danes, dosegli največji učinek. Marsikateri današnji nasvet lahko uporabite ne glede na sistem, na katerem temelji vaša spletna stran:
- gostovanje na hitro odzivnih SSD strežnikih z optimiziranim programskim okoljem,
- nastavitev najnovejše PHP različice z vključeno razširitvijo opcache,
- uporaba minimalnega števila vtičnikov in drugih razširitev,
- izbira hitro delujoče grafične predloge preverjenih izdelovalcev,
- nastavitev predpomnjenja strani (morda tudi podatkovne baze in objektov),
- uporaba CDN na spletni straneh z geografsko razpršenimi obiskovalci,
- namestitev SSL certifikata in izbira ponudnika gostovanja s HTTP/2 podporo.
Na prvi pogled verjetno izgleda, da je dela z optimizacijo TTFB veliko, toda v resnici lahko vse našteto uredite zelo hitro. Vzemite si čas in pojdite od točke do točke. Vaša spletna stran bo kmalu delovala hitreje, s čimer boste izboljšali uporabniško izkušnjo in poskrbeli za lepo konkurenčno prednost.
Verjemite nam, da se vam bo še kako izplačalo!













KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.