- Vaša košarica je trenutno prazna
Kako pognati React aplikacijo v cPanel?

React je odprtokodna JavaScript knjižnica, ki se uporablja pri izdelavi interaktivnih uporabniških vmesnikov. Z uporabo React lahko učinkovito posodobite le tiste komponente spletne aplikacije, pri katerih pride do spremembe podatkov – brez ponovnega nalaganja celotne strani.
Zanimivo je, da je bil React.js razvit že leta 2011, in sicer s strani Facebook ekipe z Jordanom Walkerjem na čelu. Njihov cilj je bil ustvariti JavaScript knjižnico, ki je združevala hitrost programskega jezika JavaScript in nov, dinamičen način upodabljanja oz. prikaza strani.
V nadaljevanju smo pripravili kratek vodič, kako v nadzorni plošči cPanel pognati React aplikacijo.
1. V »package.json« dodajte naslov svoje spletne strani
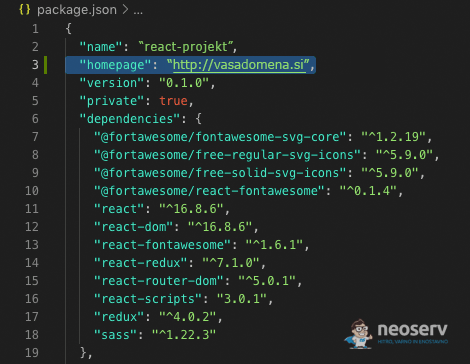
Odprite svojo React aplikacijo. V datoteko package.json dodajte atribut “homepage”, kot prikazuje spodnja slika.
Pravilen zapis, ki ga morate vstaviti v datoteko, je torej “homepage”: “http://vasadomena.si”. Seveda naslov ustrezno prilagodite glede na svojo dejansko domeno.
2. Ustvarite datoteko »build«
V krovnem direktoriju (ang. root directory) poženite yarn install, da namestite posodobljeno okolje. Ko se proces zaključi, vpišite ukaz yarn build (delujeta tudi ukaza npm install in npm build).
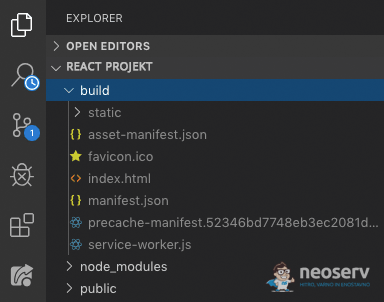
Kot boste opazili, omenjeni ukaz v vašem projektu kreira nov direktorij z imenom build. Gre za stisnjeno datoteko, ki vsebuje vse, kar spletni brskalnik potrebuje za prepoznavanje in zagon vaše React aplikacije.
3. Znotraj cPanel se pomaknite v mapo public_html
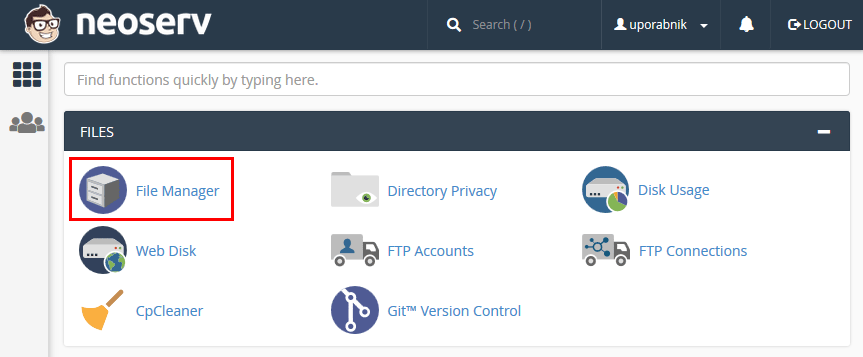
Prijavite se v nadzorno ploščo cPanel (navodila za prijavo). V razdelku FILES poiščite orodje File Manager (Upravitelj datotek) in kliknite nanj.
Upravitelj datotek se bo odprl v novem zavihku. Na seznamu map in datotek poiščite mapo public_html in se pomaknite vanjo.
4. V public_html kopirajte vsebino datoteke »build«
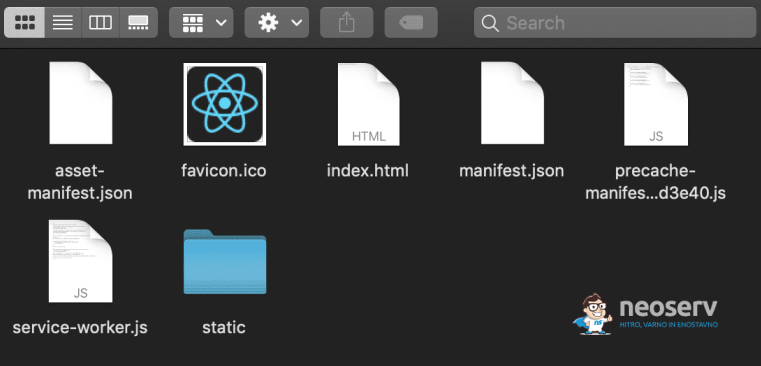
Pomaknite se do datoteke build, ki jo najdete v krovni mapi vaše aplikacije. Odprite jo in izberite njeno celotno vsebino – vse datoteke in mapo static.
Če boste prenesli zgolj datoteko build, postopek ne bo deloval.
Celotno vsebino datoteke build nato prenesite v mapo public_html (oz. v ustrezno domensko mapo, če ne delate na nosilni domeni, temveč na dodani).
5. Ustvarite datoteko .htaccess
Da bodo v vaši React aplikaciji vse poti delovale pravilno, morate ustvariti .htaccess datoteko.
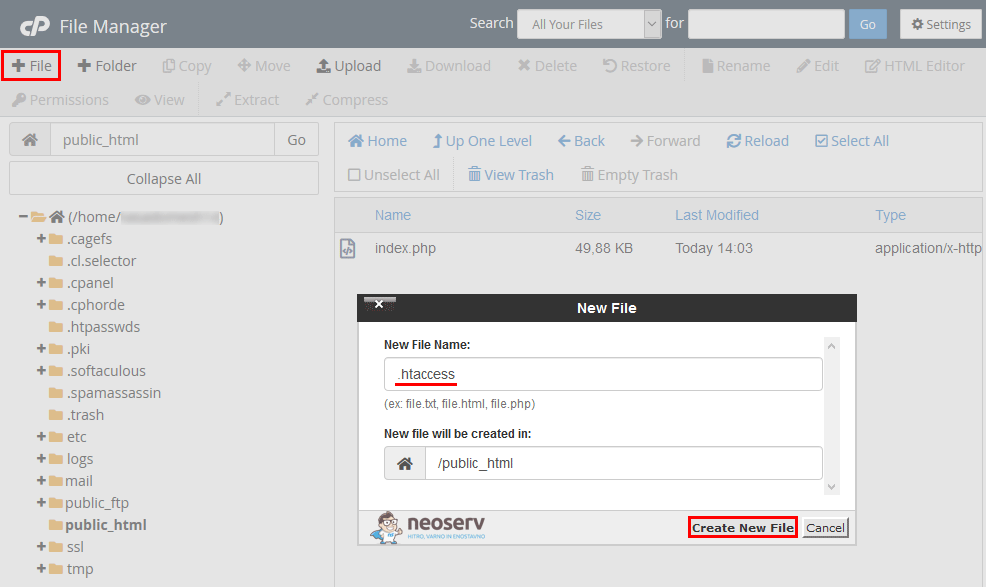
Najprej se prepričajte, da imate na paketu gostovanja vključen prikaz skritih datotek in map. Nato v levem zgornjem kotu Upravitelja datotek kliknite na + File in ustvarite .htaccess datoteko. Bodite pozorni, da ste pred ime datoteke zapisali piko.
Z desnim gumbom kliknite na datoteko .htaccess, jo uredite z ukazom Edit in vanjo dodajte spodnjo kodo.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
V zgornjem desnem kotu urejevalnika kliknite na gumb Save Changes, da shranite spremembe.
6. Preverite svojo spletno aplikacijo
Tako, to je vse! V brskalniku obiščite svojo domeno oziroma spletno stran in zagledati bi morali popolnoma delujočo spletno aplikacijo.







KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.