- Vaša košarica je trenutno prazna
Kako pohitriti WordPress spletno stran?

Spletne strani, ki se nalagajo hitro, pozitivno vplivajo na uporabniško izkušnjo, povečajo obisk na strani in se višje uvrščajo med rezultati iskanj. V tokratni objavi smo predstavili preverjene prakse, s katerimi boste pohitrili svojo WordPress spletno stran.
Odgovorili bomo na vprašanja:
- Zakaj je hitrost eden od ključnih dejavnikov uspešne strani?
- Kako hitra je vaša spletna stran?
- Kaj upočasnjuje spletno stran?
- Kako pohitriti WordPress v nekaj korakih?
Zakaj je hitrost eden od ključnih dejavnikov uspešne strani?
Raziskave so pokazale, da je leta 2000 zadoščalo 12 sekund, da ste uporabnika prepričali z vsebino, v letu 2017 pa se je ta čas zmanjšal na 7 sekund. Zakaj je ta podatek pomemben za vas, lastnika spletne strani? Obiskovalca morate v krajšem času prepričati z vsebino, da bo ostal na vaši strani in v primeru spletne trgovine opravil nakup.
V praksi to pomeni, da če se bo vaša stran nalagala predolgo, jo bo uporabnik zapustil, še preden se mu bo ta v celoti naložila.
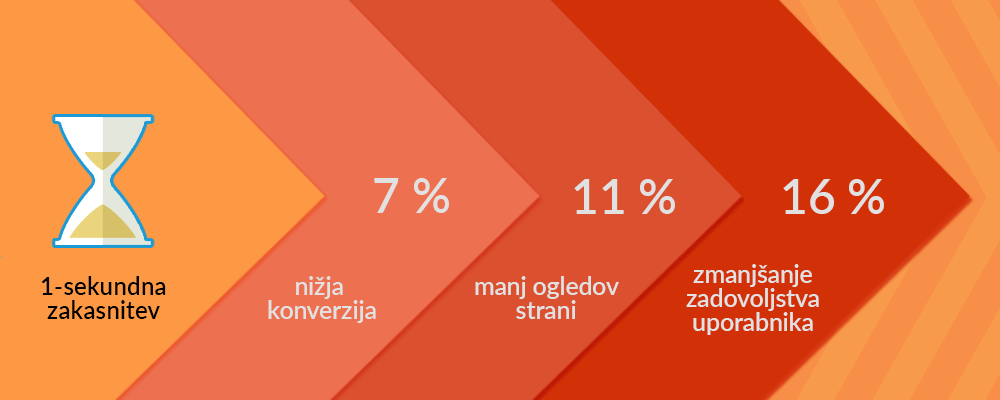
Rezultati raziskave, ki so jo opravili pri StrangeLoop, so pokazali, da 1-sekundna zakasnitev nalaganja pomeni 7 % nižjo konverzijo, 11 % manj ogledov strani posameznega uporabnika in 16 % zmanjšanje uporabnikovega zadovoljstva.
Se vam ta statistika ne zdi skrb zbujajoča? Pretvorimo zgornje rezultate v primer spletne trgovine.
V primeru, da vaša spletna trgovina na dan ustvari 200 € prometa, na letni ravni lahko zaradi rezultatov, ki jih je pokazala zgoraj omenjena raziskava, izgubite 5.000 € samo zaradi počasnejšega delovanja.
Poleg izgube prometa počasne spletne strani »kaznuje« tudi Google. Takšne strani namreč negativno vplivajo na uporabniško izkušnjo, zato jih med rezultati iskanj Google uvršča nižje kot hitrejše strani. Posledično boste dobili manj spletnih obiskovalcev. Zato potrebujete hitro spletno stran. Čim prej!
Kako hitra je vaša spletna stran?
Veliko lastnikov spletnih strani je prepričanih, da je njihova stran dovolj hitra in da je uporabniška izkušnja optimalna. Žal se pogosto izkaže, da ni tako. V primeru, da sami pogosto obiskujete svojo spletno stran, spletni brskalnik shrani njeno vsebino in ob ponovnem obisku vam jo instantno naloži. Ko pa jo prvič obišče spletni obiskovalec, se mu le-ta ne bo naložila tako hitro, če nimate ustrezno optimizirane.
Da preverite, kako hitra je trenutno vaša spleta stran, jo testirate s katerim od orodij:
Ko dobite rezultate, se boste morda spraševali, kaj je dobra ocena oziroma na kaj morate biti pozorni. V praksi velja, da se mora spletna stran naložiti prej kot v 2 sekundah. Ne glede na to, kakšen rezultat dobite, vsakih nekaj 10 milisekund izboljšane odzivnosti pomeni boljšo uporabniško izkušnjo in nižjo zapustno stopnjo.
Kaj upočasnjuje spletno stran?
Rezultati, ki jih boste dobili po testiranju, vam bodo ponudili številne predloge za izboljšave. Pomembno je, da razumete, kaj pomenijo posamezni predlogi, da boste lahko uspešno pohitrili svojo spletno stran. Pri večini na počasno delovanje vplivajo naslednji dejavniki:
- Spletno gostovanje. Na hitrost strani negativno vpliva, če strežnik, na katerem gostuje vaša spletna stran, ne uporablja najsodobnejše tehnologije ali je lociran v državi, iz katere ne prihaja večina vaših spletnih obiskovalcev. Strežnik je lahko počasen tudi, če na njem gostuje preveliko število uporabnikov (1000+) ali pa ni optimiziran za hitro delovanje.
- WordPress nastavitve. V primeru, da vaša spletna stran ne uporablja predpomnjenja, lahko pride do preobremenitve strežnika, kar povzroči upočasnjeno ali celo začasno prenehanje delovanja strani.
- Velikost. Predvsem neoptimizirane slike zasedajo večino prostora strani. V nadaljevanju bomo pogledali, kako jih lahko ustrezno optimizirate.
- Slabi vtičniki. Če uporabljate vtičnike nepreverjenih avtorjev, lahko le-ti vplivajo na upočasnjeno delovanje.
- Zunanje skripte. Enak negativen vpliv imajo lahko oglasi, nalaganje pisav, ki niso del sistema WordPress ter druge zunanje skripte in elementi, vezani na vašo stran.
Zdaj ko veste, kaj lahko upočasnjuje vašo stran, je čas, da zavihate rokave in ustrezno optimizirate vsakega od teh elementov.
Kako pohitriti WordPress v nekaj korakih?
Morda se sliši pohitritev WordPress strani zapletena, a brez skrbi, do bistveno boljših rezultatov lahko pridete brez znanja programiranja. Sledite naslednjim korakom in si zagotovite hitrejše delovanje.
1. Izbira ustreznega gostovanja
Kot smo v tokratni objavi že omenili, je izbira gostovanja zelo pomemben dejavnik, ki vpliva tudi na hitrost. Poleg najsodobnejše opreme, ki vključuje SSD diske, zmogljive procesorje in zadostno količino delovnega pomnilnika, ter lokacije strežnika je pomembno, da izberete še ustrezen paket za svojo WordPress stran. Pri NEOSERV vam nudimo vse zgoraj našteto po ugodni ceni. O kakovosti naših storitev pa pričajo tudi mnenja zadovoljnih strank.
2. Uporabite PHP 7
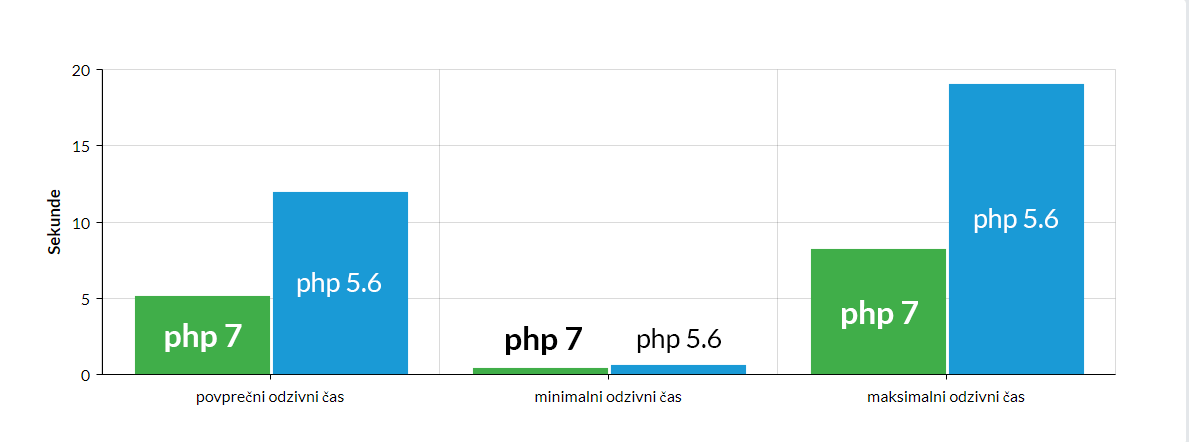
Spletne strani, ki uporabljajo PHP 7, delujejo tudi do 2x hitreje, v primerjavi s predhodno verzijo PHP 5.6. Še nekoliko hitrejša je PHP verzija 7.1, trenutno najhitrejša pa je verzija 7.3. Dodatno PHP 7 porabi do 50 % manj spominskih virov na strežniku.
Tudi sami smo testirali povprečni, minimalni in maksimalni odzivni čas WordPress spletni strani. Dobljeni rezultati potrjujejo zgornjo teorijo, da spletne strani na PHP 7 delujejo do 2x hitreje, kot na PHP 5.6.
Če imate gostovanje za svojo WordPress stran urejeno pri NEOSERV, potem boste lahko prek nadzorne plošče cPanel spremenili PHP verzijo v treh preprostih korakih.
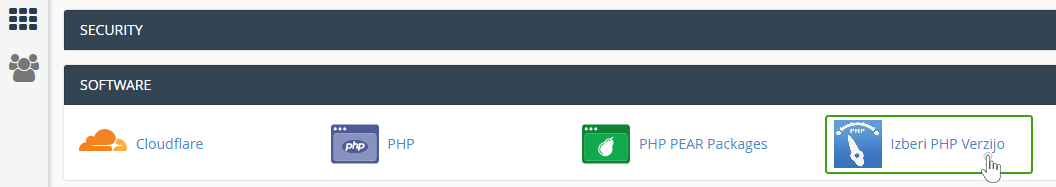
1. Prijavite se v svojo nadzorno ploščo in v rubriki Software kliknite na Izberi PHP Verzijo.
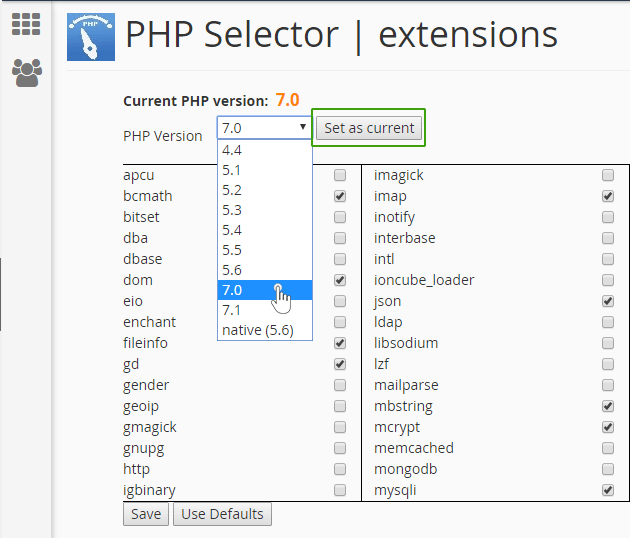
2. V novem oknu izberite vsaj PHP 7.0.
3. Kliknite na gumb Set as current.
Po spremembi PHP je treba preveriti, ali vaša spletna stran še vedno deluje brez napak. Nekatere starejše grafične predloge in vtičniki namreč ne podpirajo PHP 7.
3. Namestite vtičnik za predpomnjenje
Sistem WordPress stran vedno nalaga po delih, kar zahteva procese, ki so časovno potratni. Vsak proces vključuje posamezne korake, ki se še dodatno upočasnijo, ko vašo stran obiskuje več ljudi hkrati. Da odpravite nastalo situacijo, uporabite vtičnik za predpomnjenje, s katerim lahko pohitrite stran do 5x.
Kako deluje takšen vtičnik? Namesto da gre spletna stran ob obisku vedno skozi celoten proces nalaganja, vtičnik naredi kopijo strani ob prvem zagonu in potem uporabniku redno ponudi predpomnjeno verzijo.
Kot lahko vidite na zgornji sliki, se spletna stran uporabniku prikaže po opravljenih petih korakih:
- Ko uporabnik obišče WordPress stran, HTTP strežnik uporabi PHP modul za procesiranje WordPress PHP datotek.
- PHP dostopa do MySQL baze, kjer so shranjeni vsi podatki spletne strani.
- Iz teh podatkov in podatkov v .php datotekah teme, PHP zgenerira HTML datoteke.
- HTML datoteke nato HTTP strežnik posreduje uporabniku.
- Uporabnikov brskalnik nato naredi, glede na HTTP datoteke, zahtevke za CSS/JS in slikovne datoteke, zahtevane v HTML dokumentu.
V primeru, da uporabite vtičnik za predpomnjenje, se znebite zamudnih korakov. Za prikaz strani so namreč potrebni samo še trije koraki.
Na voljo je veliko vtičnikov za predpomnjenje. Med najbolj priljubljene in učinkovite spadajo:
- WP Super Cache (brezplačen),
- W3 Total Cache (brezplačen),
- WP Rocket (plačljiv).
Svetujemo vam uporabo vtičnika WP Super Cache, ker je najbolj preprost za uporabo in v večini primerov dosega najboljše rezultate.
4. Opitimiziranje slik
Slike zagotavljajo dobro uporabniško izkušnjo, učinkovito razdelijo vsebino na spletni strani in še kako drži rek, da povedo več kot 1000 besed. Slike so torej eden od najpomembnejših elementov, a če niso ustrezno optimizirane, lahko naredijo več škode kot koristi. Prav neoptimizirane slike so največkrat težava za počasno delovanje strani.
Če uporabite sliko, ki ste jo naredili z digitalnim fotoaparatom ali mobilnim telefonom, lahko le-ta po velikosti presega nekaj MB prostora. Morda se ne sliši veliko, a dobro optimizirana (pod)stran v celoti ne presega prostora, ki bi bil večji od nekaj MB. Z ustrezno optimizacijo lahko sliko zmanjšate do 10x, odvisno od formata slike. Svetujemo vam, da za spletno predstavitev uporabljate formata JPG/JPEG in PNG.
PNG je nestisnjen slikovni format, ki ob kompresiji izgubi minimalen delež kakovosti. Slabost tega formata je, da zaseda več prostora. To pomeni, da se takšna slika nalaga dlje časa.
JPG oziroma JPEG pa ob stiskanju izgubi kakovost (slika postane bolj zrnasta), vendar se velikost slikovne datoteke v večini primerov bistveno zmanjša.
Kako se torej odločiti, kateri format slike izbrati?
- Če ima vaša slika veliko različnih barv, uporabite JPG ali JPEG.
- Če imate bolj preprosto sliko z manj barvami ali potrebujete prosojno ozadje, uporabite PNG.
Če vaša slika presega dva tisoč vertikalnih in horizontalnih slikovnih pik in ne gre za naslovno sliko ali sliko ozadja, jo je potrebno zmanjšati. V grafični predlogi svoje WordPress strani lahko preverite, kakšna velikost je priporočljiva za slike v blog objavah, na podstraneh itn. Slike lahko optimizirate s katerim od orodij TinyPNG ali Kraken.io.
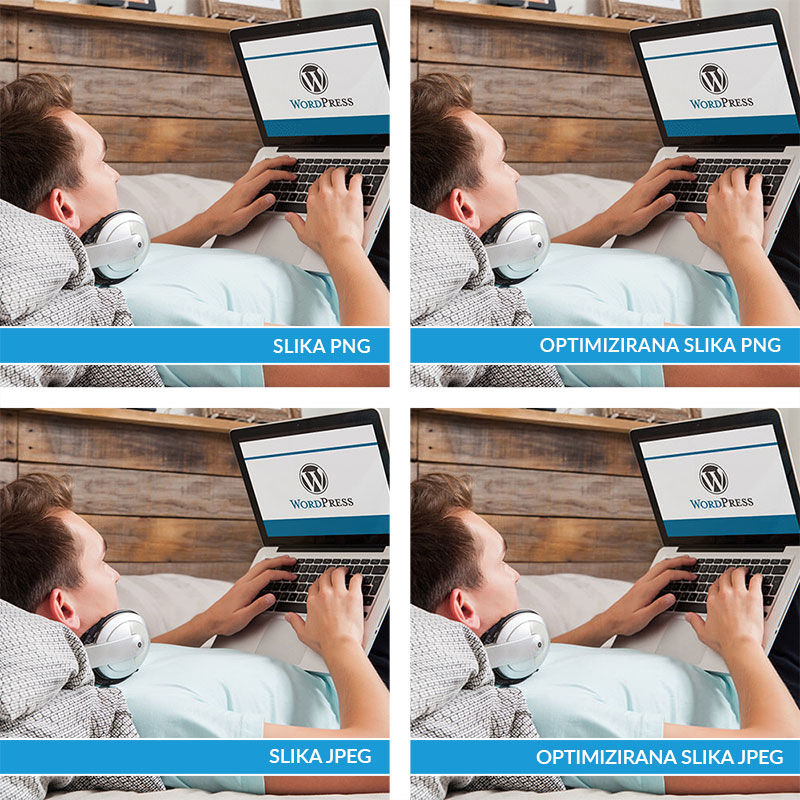
Za primerjavo smo vzeli sliko velikosti 500×500 px. Shranili smo ju v formatu PNG in JPEG in ju optimizirali s prej omenjenima orodjema:
| NEOPTIMIZIRANA SLIKA | TINYPNG | KRAKEN | |
|---|---|---|---|
| JPEG | 65 Kb | 51 Kb | 54 Kb |
| PNG | 133 Kb | 126 Kb | 125 Kb |
Kot lahko vidite na spodnji sliki, sta testirani sliki po optimizaciji ohranili kvaliteto.
5. SPROTNO nalaganje slik
Kot smo zapisali, so slike eden izmed najbolj pomembnih elementov spletne strani, ki po drugi strani tudi najbolj negativno vplivajo na hitrost njenega delovanja. S tehniko, ki se imenuje Lazy loading images poskrbimo, da velikost in količina slik ne vpliva bistveno na hitrost nalaganja strani.
Ta tehnika poskrbi, da ko obiskovalec obišče vašo stran, da se mu slike nalagajo sproti, ko se premika po strani. Z uporabo vtičnika, ki izvaja Lazy loading images boste bistveno pohitrili svoj WordPress stran. Med najbolj priljubljene vtičnike za počasno nalaganje slik sodijo:
6. Optimizirajte JavaScript in CSS
Pri optimizaciji JS (JavaScript) in CSS se odstrani odvečen prostor in znake v programski kodi, ki ne vplivajo na delovanje strani. Prav tako se združijo podobne JS in CSS datoteke. Na ta način spletna stran zasede manj prostora in se hitreje naloži.
Preden se lotite tega postopka poskrbite za rezervno kopijo svoje stran in baze podatkov. V redkih primerih namreč lahko zaradi združevanja datotek pride do napak na spletni strani. Ko poskrbite za rezervne kopije, namestite in aktivirajte ustrezen vtičnik ter izvedite optimizacijo JavaScript in CSS.
Med najbolj priljubljene vtičnike za optimiziranje JavaSript in CSS spadajo:
7. Poskrbite za redne posodobitve WordPressa, predlog in vtičnikov
WordPress redno izvaja posodobitve, s katerimi dodaja nove funkcije, poskrbi za odpravo varnostnih težav in napak ter nenazadnje za boljše delovanje sistema. Da bo vaša stran izkoristila vse prednosti WordPressa, morate skrbeti, da vedno uporabljate najnovejšo verzijo. Poleg tega je pomembno, da uporabljate tudi zadnje verzije vseh njenih delov, torej grafične predloge in vseh nameščenih vtičnikov.
Več o tem, zakaj so WordPress posodobitve izjemno pomembne tudi s stališča zagotavljanja varnosti, si preberite v objavi Kako rešiti okuženo WordPress spletno stran?
8. Določite pravila za prikazovanje blog objav
V WordPressu je prednastavljena funkcija, ki uporabniku prikaže celotno vsebino vaših blog objav. Če jih prikazujete na svoji domači strani, se bo le-ta nalagala počasneje. Enako velja za arhivirane objave.
Dodatna slabost tovrstnega prikazovanja je, da uporabniku takoj prikaže celotno vsebino in ga ne preusmeri na podstran objave. Posledično se zmanjša število ogledov in čas, ki ga uporabniki preživijo na vaši strani.
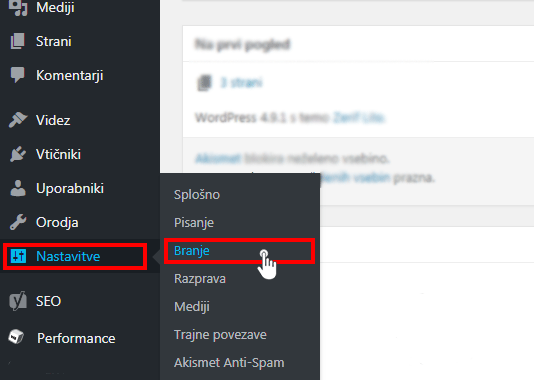
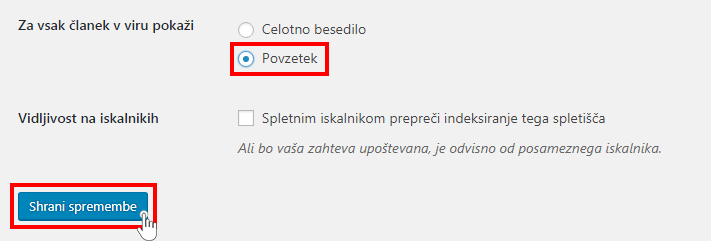
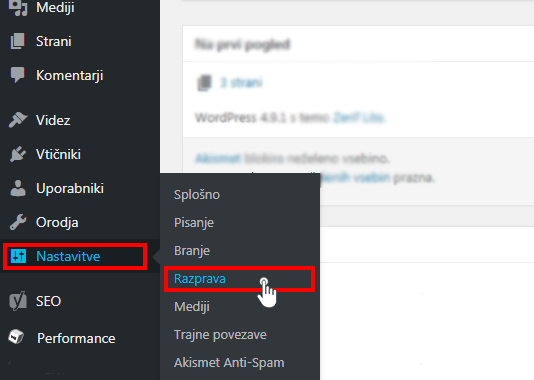
Da zmanjšate nalaganje domače strani in arhiva, nastavite, da se uporabniku prikaže samo povzetek objav. V Nastavitvah (ang. Settings) izberite rubriko Branje (ang. Reading).
 V polju Za vsak članek v viru pokaži (ang. For each article in a feed, show) izberite Povzetek (ang. Summary) in kliknite na gumb Shrani spremembe (ang. Save changes).
V polju Za vsak članek v viru pokaži (ang. For each article in a feed, show) izberite Povzetek (ang. Summary) in kliknite na gumb Shrani spremembe (ang. Save changes).
9. Razdelite komentarje na strani
Ta točka je pomembna za vse, ki na svoje objave dobivate veliko komentarjev. To je seveda odlična novica, vendar tudi ta dejavnik vpliva na hitrost nalaganja spletne strani.
Prikazovanje komentarjev uredite v nastavitvah (ang. Settings), kjer izberete rubriko Razprava (ang. Discussion).
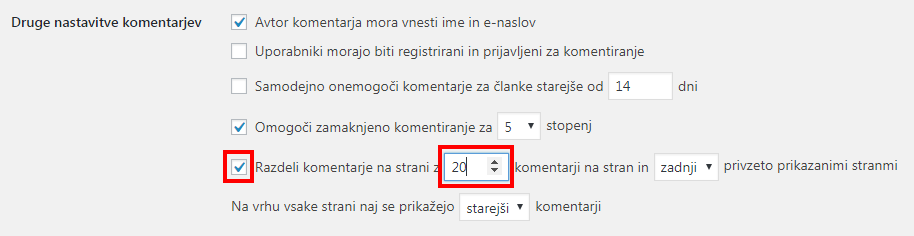
Obkljukajte možnost Razdeli komentarje na strani z (ang. Break comments into pages). V naslednjem oknu vpišite želeno število komentarjev in kliknite na gumb Shrani spremembe (ang. Save changes).
10. Uporabite CDN
V današnji objavi smo že omenili, kako je pomembno, da spletna stran gostuje na strežniku, ki se nahaja v državi, iz katere prihaja največ vaših obiskovalcev. Glavni razlog je seveda v hitrosti nalaganja strani. Kaj pa storiti v primeru, če velik delež obiskovalcev prihaja iz različnih držav? Rešitev predstavlja storitev CDN (Content Delivery Network), s katero obiskovalcu prikažete stran v enakem času, ne glede na njegovo lokacijo.
CDN je mreža, narejena iz strežnikov, ki so locirani po celem svetu. Vsak strežnik shrani statičen del strani – slike, CSS in JavaScript. Ko torej uporabite CDN, se uporabniku naloži statičen del strani iz strežnika, ki je lociran najbližje uporabniku. Dodatno bo hitreje deloval tudi strežnik, kjer je naložena vaša stran, saj bo CDN opravil veliko dela namesto njega. Za uporabo storitve CDN vam svetujemo plačljiv vtičnik MaxCDN ali brezplačen Jetpack.
11. Ne nalagajte video vsebin direktno na svojo stran
WordPress omogoča neposredno nalaganje video vsebin na spletno stran. To vam vsekakor odsvetujemo, saj boste ob vsakem predvajanju video vsebine obremenili pasovno širino strežnika, na katerem gostuje vaša stran. V tem primeru ne samo, da bo vaša stran delovala počasneje, pride lahko tudi do njenega nedelovanja.
Video vsebine naložite na temu namenjene platforme, kot so YouTube, Vimeo, DailyMotion in druge. Na svojo WordPress stran pa dodajte samo URL naslov do želene video vsebine. Uporabniki si bodo tako lahko ogledali video, brez motenj v delovanju strani.
12. Optimizirana grafična predloga za hitro delovanje
Ko izbirate grafično predlogo za svojo stran, izberete takšno, ki je optimizirana za hitro delovanje. Včasih je bolje izbrati preprosto predlogo, ki ne vključuje elementov in funkcionalnosti, ki jih ne potrebujete. Pri izbiri so vam lahko v pomoč naslednji kriteriji:
a. enostavnost,
b. kompatibilnost z brskalniki,
c. podprti vtičniki,
č. možnosti večjezičnosti,
d. vmesnik za izdelavo strani,
e. tehnična podpora avtorjev,
f. SEO optimizacija,
g. ocene in mnenja.
13. Uporabite ustrezne vtičnike
WordPress ponuja številne vtičnike, v tokratni objavi se bomo osredotočili na tiste, ki so povezani s slikami. Preverili bomo, kateri so z vidika hitrosti nalaganja strani najbolj primerni, če na svoji strani uporabljate drsnik za prikazovanje slik in galerijo.
Drsnik za prikazovanje slik na strani je eden od najbolj priljubljenih elementov predvsem na vstopnih WordPress straneh. Pri tem je pomembno, da uporabite ustrezen vtičnik. Za lažjo izbiro smo pripravili seznam najbolj priljubljenih namenskih vtičnikov in primerjali karakteristike, ki v največji meri vplivajo na hitrost delovanja spletne strani.
| IME VTIČNIKA | ČAS NALAGANJA STRANI | ŠTEVILO ZAHTEVKOV | VELIKOST SPLETNE STRANI |
|---|---|---|---|
| LayerSlider | 2,44 sekund | 34 | 1.072 Kb |
| Soliloquy | 1,55 sekund | 30 | 1.040 Kb |
| Revolution Slider | 2,59 sekund | 33 | 1.100 Kb |
| Nivo Silder | 2,44 sekund | 33 | 1.100 Kb |
Slike na strani lahko prikažete v galeriji. Primerjali smo tri priljubljene vtičnike za galerije in primerjali elemente, ki najbolj vplivajo na hitrost nalaganja strani.
| IME VTIČNIKA | ČAS NALAGANJA STRANI | ŠTEVILO ZAHTEVKOV | VELIKOST SPLETNE STRANI |
|---|---|---|---|
| NextGEN | 2,20 sekund | 38 | 559 Kb |
| Envira Gallery | 1,26 sekund | 28 | 1.080 Kb |
| Foo Gallery | 2,21 sekund | 27 | 386 Kb |
Zaključek
Če ste prišli do sem in upoštevali zgornje nasvete, potem ste zagotovo pohitrili svojo spletno stran. Svetujemo vam, da še enkrat preverite, kako hitro po opravljenih spremembah deluje vaša spletna stran. Verjamemo, da boste z dobljenimi rezultati zadovoljni.
Prvi korak do hitre splete strani je ustrezno gostovanje. Naročite svojega že danes in začnite graditi uspešno WordPress spletno stran.












KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.