- Vaša košarica je trenutno prazna
Kako testirati hitrost delovanja spletne strani?

Zakupili ste spletno gostovanje, postavili spletno stran, izbrali grafično predlogo in za nekaj dodatnih funkcionalnosti namestili še vtičnik, dva, … deset ali več. Vse lepo in prav – spletna stran deluje, privabili ste že prve obiskovalce, morda je celo prišlo do prvega nakupa, če ste postavili spletno trgovino. Kaj pa hitrost? Ste pozornost namenili tudi njej?
Hitrost na spletu je izjemno pomembna. V zadnjih letih je bilo opravljeno mnogo študij, ki so preverjale korelacijo med hitrostjo spletne trgovine in opravljenimi nakupi. Ena izmed njih je denimo pokazala, da naj bi za 1 sekundo krajši čas nalaganja spletni trgovini prinesel kar 27 % več nakupov. Ni malo, se vam ne zdi?
Tudi pri Googlu močno poudarjajo pomen hitrosti, saj so v svojem iskalniku algoritem zastavili tako, da imajo hitrejše spletne strani boljše možnosti za doseganje visokih pozicij. Poleg tega na vidnost v spletnem iskalniku Google vpliva kakovost uporabniške izkušnje na spletni strani: več kot imajo obiskovalci z njo interakcije in dlje kot se na njej zadržijo, bolj vidna bo stran v iskalniku.
Dejstvo je, da je čas pozornosti ljudi iz leta v leto krajši. Po raziskavah Microsofta naj bi povprečen čas pozornosti danes znašal le še okoli 8 sekund. S svojo spletno stranjo ali trgovino imate torej zgolj 8 sekund časa, da obiskovalca prepričate, da je ne zapusti tako hitro.
Počasno nalaganje spletne strani je definitivno eden izmed glavnih vzrokov za frustracijo obiskovalcev. Danes sicer ne bomo pisali o tem, kako spletno stran pohitriti, temveč o tem, kako testirati hitrost njenega delovanja. To je namreč prvi korak, ki ga morate izvesti, ko se odločite za hitrostno optimizacijo svoje spletne strani.
Kazalo
1. Orodja za testiranje hitrosti spletne strani
Hitrost delovanja spletne strani lahko preverite s pomočjo številnih spletnih orodij. Med najuporabnejša in hkrati tudi najbolj priljubljena sodijo orodja, ki vam jih podrobneje predstavljamo v nadaljevanju.
Svetujemo vam, da ne glede na to, katero orodje boste uporabili za testiranje hitrosti svoje spletne strani, test opravite večkrat. Dobljeni rezultati se namreč lahko med seboj precej razlikujejo, predvsem pri orodju PageSpeed Insights. Na podlagi večkrat izvedenega testa boste lahko izluščili povprečne oziroma bolj realne čase nalaganja.
1.1 Chrome DevTools
Če za brskanje po spletu uporabljate brskalnik Google Chrome, lahko hitrost delovanja spletne strani preverite z vgrajenim orodjem za razvijalce Chrome DevTools.
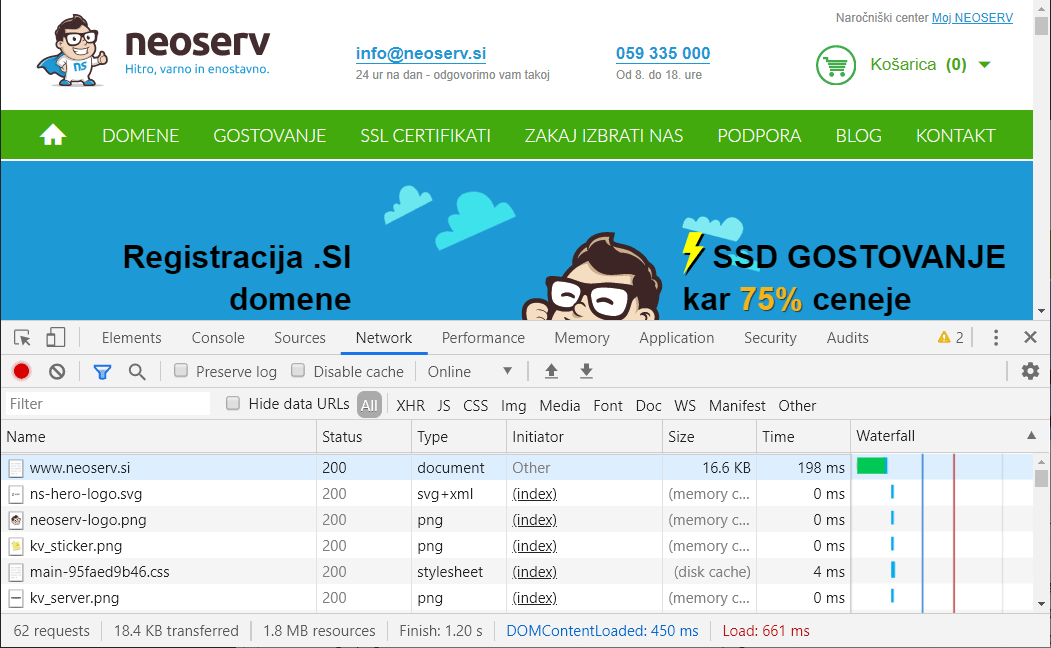
Odprete ga s pritiskom tipke F12 na tipkovnici ali tako, da z desnim miškinim gumbom kliknete kamorkoli na spletno stran in izberete možnost Inspect. Nato izberete zavihek Network in na tipkovnici pritisnete CTRL+R ali F5, da se stran osveži.
Kot lahko vidite na zgornji sliki, vam orodje Chrome DevTools izpiše podrobnosti posameznih zahtevkov. Na desni strani boste našli tudi podatek, koliko časa vzame posamezen zahtevek. Najzanimivejša pa je spodnja vrstica, predvsem podatek o skupnem številu zahtevkov (levo spodaj) in podatek o skupnem času nalaganja strani, zapisan z rdečo barvo (desno spodaj).
1.2 Firefox Network Monitor
Vam je bolj domač spletni brskalnik Mozilla Firefox? Tudi z njegovo uporabo lahko preverite hitrost delovanja spletne strani, in sicer je postopek skoraj povsem enak kot pri brskalniku Google Chrome.
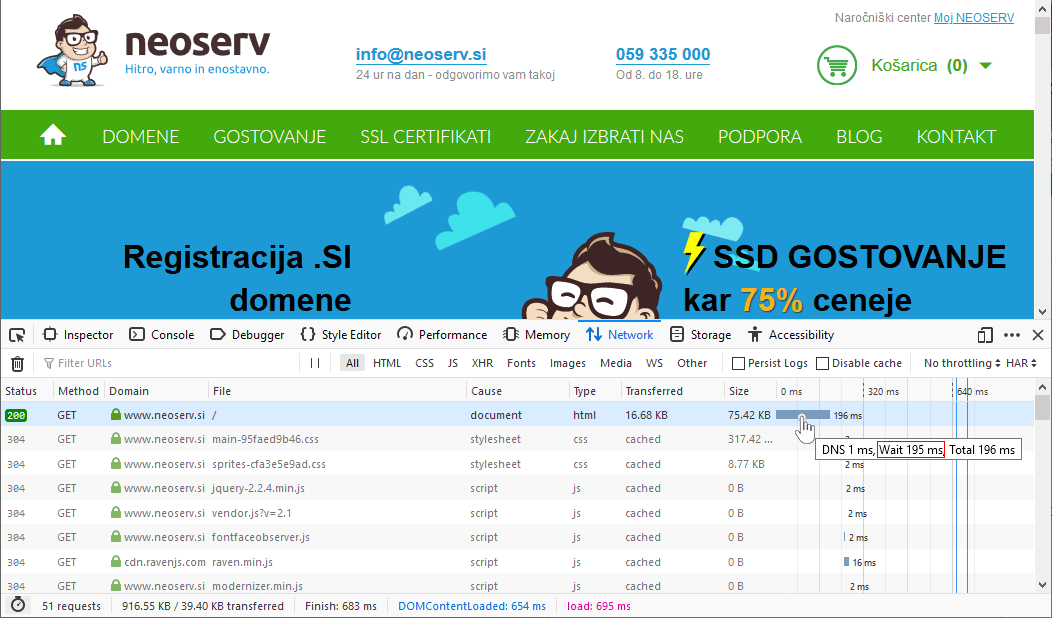
Orodje za spletne razvijalce, ki med drugim omogoča tudi izvajanje testov hitrosti, odprete s pritiskom tipke F12. Druga možnost je desni klik na miški (kjerkoli na strani) in nato izbira funkcije Inspect Element (Q). Tudi v tem primeru nato izberete Network ter s CTRL+R ali F5 osvežite stran.
Kar se tiče interpretacije rezultatov, se zopet osredotočite predvsem na spodnjo vrstico. Najpomembnejši je skupni čas nalaganja, izpisan z vijolično barvo. Naj na tem mestu omenimo še prvo vrstico na seznamu zahtevkov, kjer je na desni strani izpisan čas do prvega bajta – TTFB. Natančneje, TTFB predstavlja čas »Wait«, ki ga najdete, če se z miško postavite na stopničasti graf (ang. waterfall chart).
1.3 PageSpeed Insights
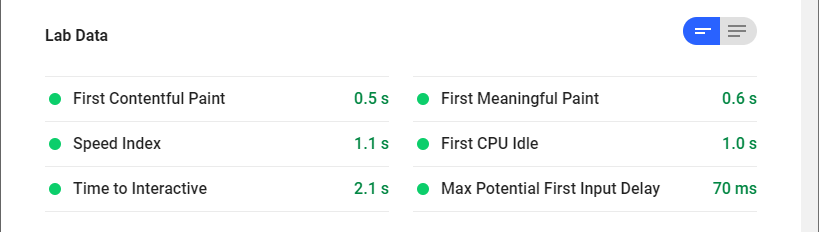
Spletno orodje PageSpeed Insights je produkt Googlovih razvijalcev. Z njim lahko preverite, kako hitro deluje vaša spletna stran na mobilni napravi in kako hitro na računalniku.
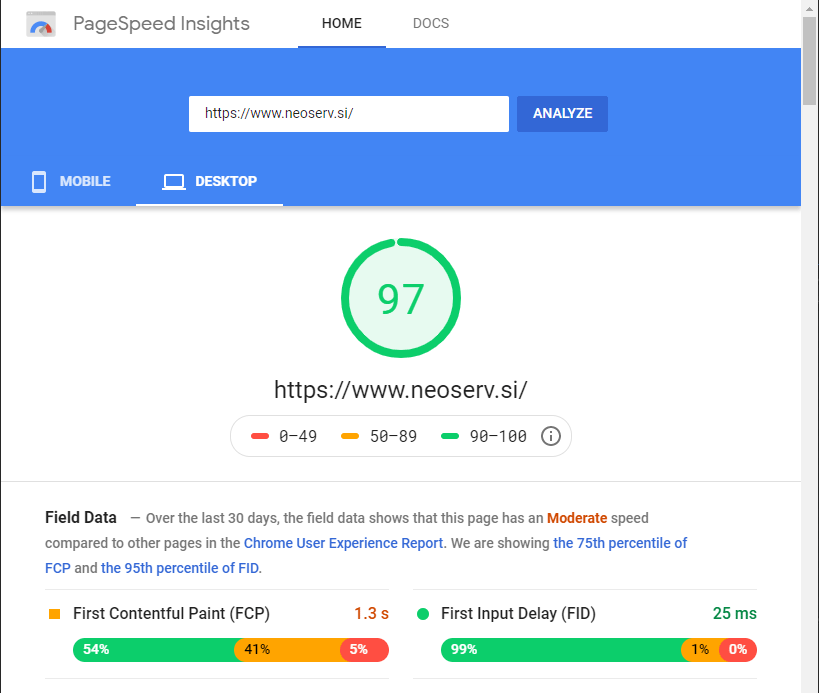
Če boste v zgornje okence vpisali naslov svoje spletne strani in kliknili na gumb ANALYZE, bo orodje v le nekaj trenutkih preverilo hitrost vaše strani in podalo neko splošno oceno od 0 do 100. Višja kot je dobljena številka, hitrejša naj bi bila vaša spletna stran.
PageSpeed Insights analiza vključuje tudi dodatne podrobnosti posameznih časov. Zelena barva nakazuje na hitro delovanje spletne strani, oranžna na srednje hitro, rdeča pa na počasno.
Pod opravljeno analizo hitrosti vam bo orodje podalo še podrobnosti, kaj konkretno upočasnjuje vašo spletno stran. Poleg tega boste deležni tudi namigov, kaj vse lahko naredite, da bi spletna stran delovala hitreje.
1.4 Pingdom Website Speed Test
Pingdom Website Speed Test je odlično spletno orodje za testiranje hitrosti spletne strani. Test lahko opravite brezplačno. Trenutno lahko izbirate med sedmimi lokacijami strežnika, kjer naj bo test opravljen.
Zelo pomembno je, da izberete lokacijo, ki je najbližje lokaciji vaših obiskovalcev. Če je vaša spletna stran namenjena obiskovalcem iz Slovenije, bo torej najbolje, da izberete Frankfurt (Nemčija).
Ko boste v URL okence vpisali povezavo do svoje spletne strani in izbrali ustrezno lokacijo, vam preostane le še klik na gumb START TEST. Nato počakajte nekaj trenutkov, da orodje izvede test hitrosti.
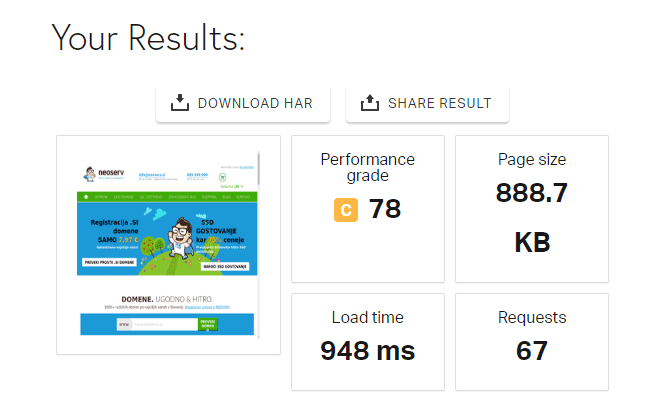
Osnovni rezultati testa vključujejo štiri podatke:
- splošno oceno hitrosti (ang. Performance grade),
- skupni čas nalaganja strani (ang. Load time),
- velikost strani (ang. Page size),
- številko zahtevkov (ang. Requests).
Pod osnovnimi rezultati vam Pingdom Tools prikaže ocene hitrosti po posameznih skupinah in predlaga, s katerimi ukrepi lahko spletno stran pohitrite. Še nižje se nahajajo štiri tabele s podatki, in sicer:
- velikost vsebine po vrsti vsebine,
- število zahtevkov po vrsti vsebine,
- velikost vsebine po domeni,
- število zahtevkov po domeni.
Na dnu rezultatov testa hitrosti so v stopničastem grafikonu prikazani tudi zahtevki vseh datotek, kjer lahko razberete, koliko časa so vzeli posamezni zahtevki.
1.5 GTmetrix
Med najbolj priljubljena orodja za testiranje hitrosti delovanja spletne strani sodi tudi orodje GTmetrix. Deluje na podoben način kot Pingdom Tools, se boste pa na strani GTmetrix morali najprej registrirati. Le tako boste lahko test izvedli na strežniku, ki je bližje obiskovalcem vaše spletne strani.
Najprej torej v desnem zgornjem kotu kliknite na Sign Up, vpišite svoje podatke, potrdite pogoje uporabe in se registrirajte. Svoj uporabniški račun potrdite prek sporočila, ki ga boste takoj po registraciji prejeli v svoj e-poštni predal.
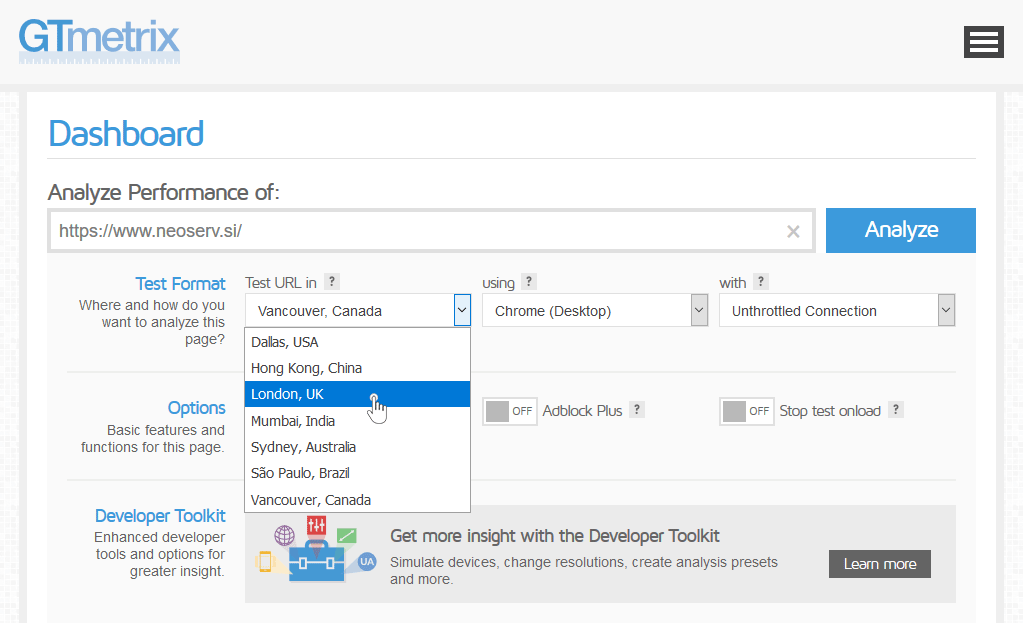
Preden izvedete test hitrosti svoje spletne strani, kliknite na okence Analysis Options (pod modrim gumbom Analyze) in izberite ustrezno lokacijo. Če je vaša stran namenjena obiskovalcem iz Slovenije, vam svetujemo, da izberete možnost London, UK. Ostale lokacije so namreč v ZDA, Aziji in Avstraliji, kar pomeni, da bodo testi, izvedeni na teh lokacijah, pokazali slabše rezultate.
Kot vidite na zgornji sliki, vam orodje GTmetrix ponuja še nekaj dodatnih nastavitev. Izberete lahko npr. brskalnik, prek katerega bo izveden test, ter vrsto povezave. Ko boste določili želene nastavitve, v zgornje okence vpišite URL naslov svoje spletne strani, kliknite na gumb Analyze in počakajte nekaj sekund.
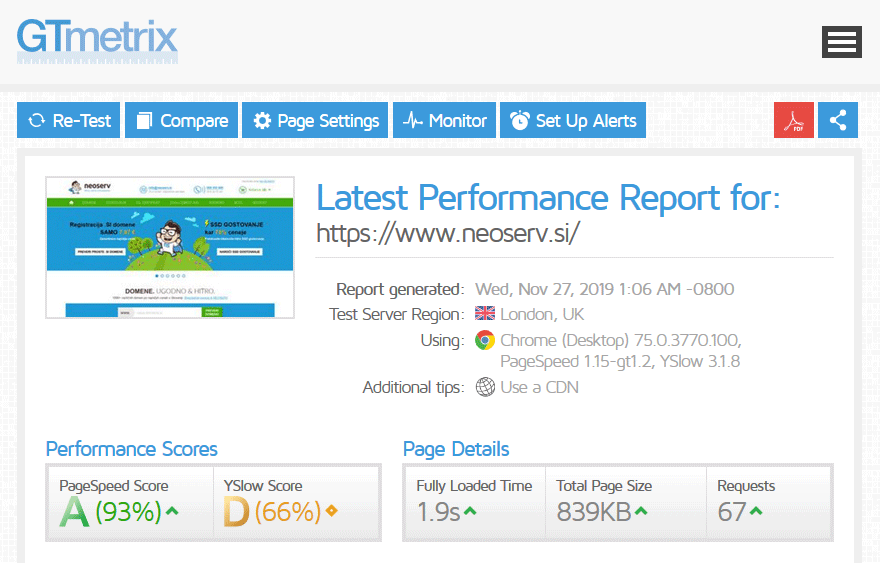
Rezultati testa bodo najprej vključevali splošni oceni hitrosti delovanja (PageSpeed ocena, YSlow ocena) ter nekaj osnovnih podatkov analizirane spletne strani (skupni čas nalaganja, skupna velikost strani, število vseh zahtevkov).
Med izračunom ocene PageSpeed (Google) in YSlow (Yahoo) obstajajo določene razlike. Vsaka storitev spletno stran analizira s pomočjo nabora pravil, za katera meni, da so z vidika hitrosti in uspešnosti strani najpomembnejša. Večina pravil se prekriva ali so si med seboj zelo podobna, vendar kljub temu ni nujno, da sta končni oceni enaki. Kot vidite na zgornjem primeru, je odstopanje lahko precejšnje.
Pod osnovnimi rezultati si lahko ogledate podrobnosti analize orodja GTmetrix, kjer so ocenjene posamezne vrste zahtevkov ter podani predlogi, kako hitrost še dodatno izboljšati.
2. In zdaj, ko vem, kako hitra je moja spletna stran?
Ste z rezultati testov hitrosti zadovoljni? So številke nizke in večinoma zelene? Potem bo najbolje, da večjih sprememb na svoji spletni strani ne delate. Če pa so rezultati testov pokazali, da je prostora za izboljšave še veliko, je vsekakor čas, da zavihate rokave in se lotite optimizacije.
Večina orodij za analizo hitrosti delovanja spletne strani vam ponuja razlago posameznih rezultatov ter poda koristne nasvete, kako stran pohitriti. Običajno so rezultati ravrščeni po pomembnosti, kar pomeni, da boste največ dosegli z ukrepi, ki se na seznamu nahajajo najvišje.
Preden pričnete s spremembami, se prepričajte, da razumete, kaj posamezen ukrep sploh pomeni. Čeprav je večina priporočil za vaše spletno mesto najverjetneje smiselna in bi ukrepi dejansko pripomogli k hitrejšemu delovanju, pa vsi vendarle ne bi. Gre namreč za splošna priporočila in najboljše prakse, kar pa še ne pomeni, da morate upoštevati vse.
Primer: Orodje GTmetrix pri oceni YSlow upošteva, ali na svoji spletni strani uporabljate CDN (Content Delivery Network). Če imate spletno stran v slovenskem jeziku, namenjeno domačim obiskovalcem, spletno gostovanje pa imate zakupljeno v Sloveniji, CDN-ja zagotovo ne potrebujete. Toda ker mreže strežnikov za dostavo vsebin ne uporabljate, je ocena YSlow bistveno nižja.
In seveda, kar je poleg same optimizacije hitrosti spletne strani prav tako izjemno pomembno, je spletno gostovanje. Pri NEOSERV vam po ugodnih cenah ponujamo gostovanje na sodobnih SSD strežnikih, ki predstavljajo odlično osnovo za bliskovito hitro delovanje spletnih strani.
Na voljo so vam zmogljivi paketi deljenega in reseller gostovanja, najzahtevnejšim naročnikom z obsežnimi spletnimi stranmi in visoko obiskanostjo pa so namenjeni TURBO paketi. Slednji se ponašajo z enakimi ali celo boljšimi strežniškimi zmogljivostmi od večine VPS paketov.
Ne glede na to, za kateri paket gostovanja se boste odločili, vam bomo pri NEOSERV nudili prijazno in strokovno podporo 24 ur na dan, vse dni v letu. Poleg tega boste deležni tudi 90-dnevne garancije na zadovoljstvo!












KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.