- Vaša košarica je trenutno prazna
LiteSpeed Cache za WordPress

Uporabljate spletno gostovanje NEOSERV, vaša spletna stran pa temelji na sistemu WordPress? Morda upravljate s spletno trgovino WooCommerce, ki je, kot zagotovo veste, ena izmed razširitev WordPressa? Čas je, da odstranite vse vtičnike za predpomnjenje, ki jih trenutno uporabljate, in si namesto njih namestite LiteSpeed Cache.
LiteSpeed Cache je vtičnik za WordPress, ki skrbi za izjemno učinkovito predpomnjenje na nivoju strežnika. Pogoj za njegovo uporabo je LiteSpeed spletni strežnik, na katerem so postavljeni vsi naši paketi gostovanja. S kombinacijo LiteSpeed spletnega strežnika in LiteSpeed Cache vtičnika boste dosegli, da bo vaša spletna stran ali trgovina poletela – skoraj dobesedno!
V nadaljevanju si oglejte podrobna navodila, kako uporabiti vtičnik LiteSpeed Cache za WordPress.
Kazalo
1. Namestitev LiteSpeed Cache
LiteSpeed Cache si lahko na svojo spletno stran namestite prek WordPress administracije.
- Prijavite se v administracijo svoje spletne strani.
- V stranskem meniju se z miško zapeljite čez Vtičniki (ang. Plugins) in kliknite na Dodaj (ang. Add New).
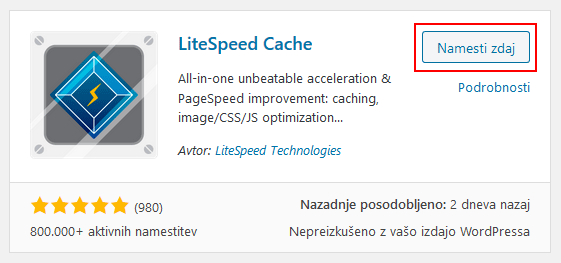
- V iskalno polje vpišite LiteSpeed Cache in počakajte trenutek, da sistem poišče omenjeni vtičnik.
- Kliknite na gumb Namesti zdaj (ang. Install Now) in počakajte nekaj sekund, da se vtičnik namesti.
- Kliknite na gumb Aktiviraj (ang. Activate), s čimer boste “pognali” vtičnik.
Ker so razvijalci vtičnika LiteSpeed Cache poskrbeli za privzete nastavitve, primerne za večino spletnih strani in trgovin, je to pravzaprav vse, kar morate storiti. Z namestitvijo in aktivacijo vtičnika boste vključili predpomnjenje strani na nivoju strežnika.
2. Nastavitve LiteSpeed Cache
Čeprav boste že zgolj z aktivacijo vtičnika LiteSpeed močno pohitrili delovanje svoje spletne strani, pa lahko z nekaj spremembami v nastavitvah in optimizacijo slik čas nalaganja še dodatno znižate. Zato si kar poglejmo, katere pomembnejše nastavitve so na voljo in kako jih nastaviti.
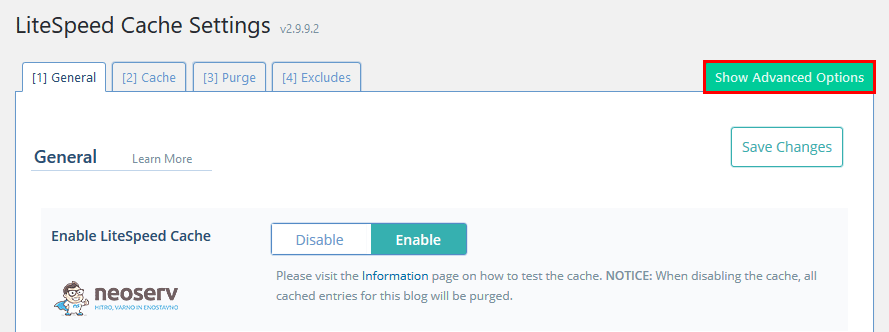
Za začetek se v stranskem meniju pomaknite na LiteSpeed Cache in izberite Settings. Da boste imeli prikazane vse nastavitve, v desnem zgornjem kotu kliknite na zelen okvirček Show Advanced Options.
2.1 General (splošne nastavitve)
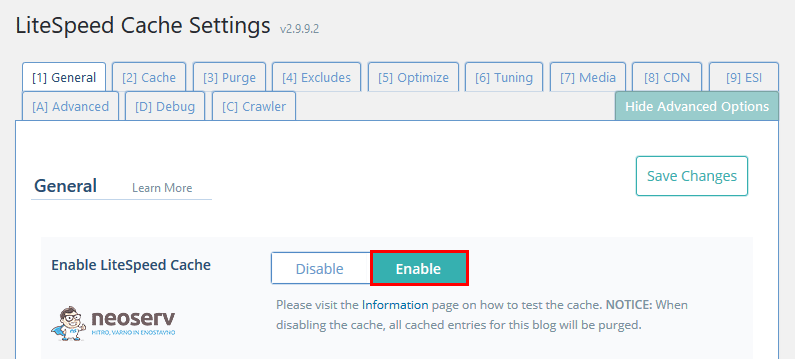
Najpomembneje je, da preverite zgornjo nastavitev (Enable LiteSpeed Cache) in se prepričate, da je vtičnik za predpomnjenje na nivoju strežnika vključen. Izberite torej možnost Enable.
Pod njo se nahajajo polja, v katerih določate čase (v sekundah), kako dolgo naj bodo posamezni deli spletne strani shranjeni v predpomnilniku. Svetujemo vam, da ohranite privzete nastavitve.
Na dnu boste našli še možnost, ali želite vtičnik posodabljati ročno ali naj se posodablja samodejno, ko so na voljo nove verzije.
2.2 Cache (predpomnjenje)
V drugem zavihku (Cache) lahko urejate nastavitve predpomnjenja za različne uporabnike in vrste vsebin. Tudi v tem primeru vam priporočamo, da privzetih nastavitev ne spreminjate.
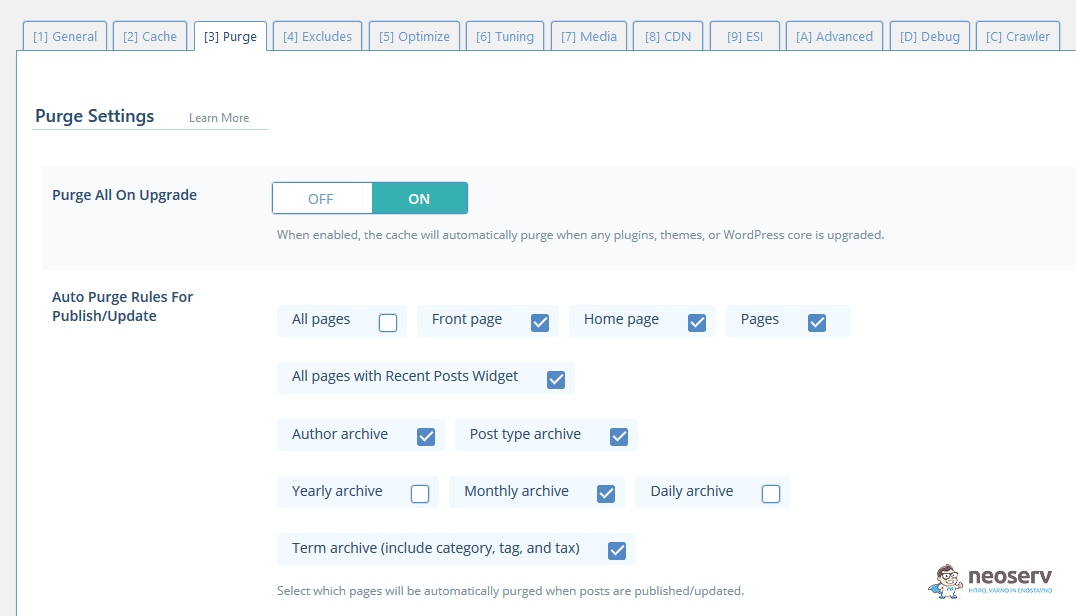
2.3 Purge (čiščenje predpomnilnika)
Tukaj urejate nastavitve za čiščenje predpomnilnika. Zgornja nastavitev (Purge All On Upgrade) vam omogoča, da se predpomnilnik počisti ob vsaki posodobitvi WordPress vtičnika, grafične predloge ali jedra sistema.
Prav tako lahko na tej strani določite, kaj naj se v predpomnilniku izbriše, ko na spletno stran dodate novo oziroma posodobite obstoječo vsebino.
Več o tem, kako z vtičnikom LiteSpeed Cache počistiti predpomnilnik, si lahko preberete tukaj.
2.4 Excludes (izvzeto iz predpomnilnika)
Želite na kateri izmed podstrani spletnega mesta izključiti funkcijo predpomnjenja? To lahko storite tukaj, in sicer lahko izvzamete točno določene podstrani, kategorije, oznake, piškotke ipd.
Čisto na dnu se nahaja tudi nastavitev, kjer lahko predpomnjenje izključite za WordPress uporabnike z določenimi vlogami in dovoljenji.
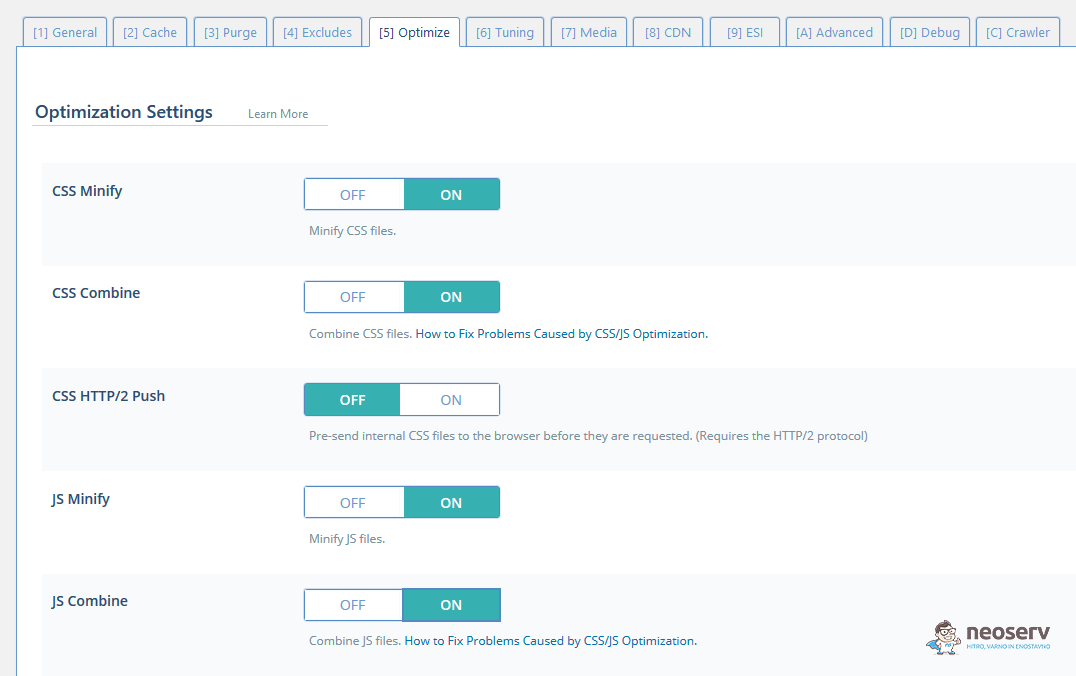
2.5 Optimize (optimizacija)
Zavihek Optimize zajema nastavitve glede minifikacije in združevanja CSS in JS datotek, ki lahko še dodatno pohitrijo vaše spletno mesto. Kot boste videli, so funkcionalnosti privzeto večinoma izključene, kar so razvijalci vtičnika seveda določili z razlogom.
Svetujemo vam, da minifikacijo in združevanje CSS in JS datotek vključite, prav tako tudi minifikacijo HTML, ter nato pobrišete predpomnilnik. Slednje izvedete s klikom Manage v stranskem meniju (pod LiteSpeed Cache), kjer izberete Purge All.
Po vsaki spremembi Optimize nastavitev je zelo pomembno, da najprej počistite predpomnilnik. Še pomembneje pa je, da nato temeljito preklikate spletno stran in se prepričate, da vse deluje brez težav. V nasprotnem primeru katero izmed nastavitev (npr. JS minifikacijo) izključite ter ponovno pobrišite predpomnilnik in preverite delovanje spletne strani.
2.6 Media (predstavnostne datoteke)
Vtičnik LiteSpeed Cache ima vgrajeno tudi možnost za optimizacijo slik. Svetujemo vam, da zgornjo nastavitev (Lazy Load Images) vključite. S tem boste poskrbeli za postopno nalaganje slik, medtem ko se bodo obiskovalci pomikali po vaši spletni strani navzdol.
Zanimive nastavitve v tej sekciji so še:
- Optimize Original Image – funkcionalnost za kompresijo slik, da zavzamejo manj prostora;
- Optimize WebP Versions – funkcionalnost, ki ob optimizaciji kreira .webp format slik;
- Optimize Losslessly – možnost za kompresijo slik, pri kateri ni vidnih izgub na kakovosti;
- Image WebP Replacement – zamenjava .jpg/.png slik z optimiziranim formatom .webp.
Slike, shranjene v formatu .webp, zavzamejo približno 30 % manj prostora od slik, shranjenih v .jpg formatu. Ker vsi brskalniki še ne podpirajo .webp formata, bodo po optimizaciji v predpomnilniku ostale shranjene tudi .jpg/.png slike, ki bodo prikazane obiskovalcem, katerih brskalniki ne podpirajo .webp formata.
2.7 Ostale nastavitve
Ostale nastavitve pod LiteSpeed Cache -> Settings (Tuning, CDN, ESI, Advanced, Debug, Crawler, WooCommerce) so namenjene naprednejšim uporabnikom. Če niste prepričani, kaj posamezna funkcionalnost pomeni, vam svetujemo, da nastavitve obdržite na privzetih vrednostih.
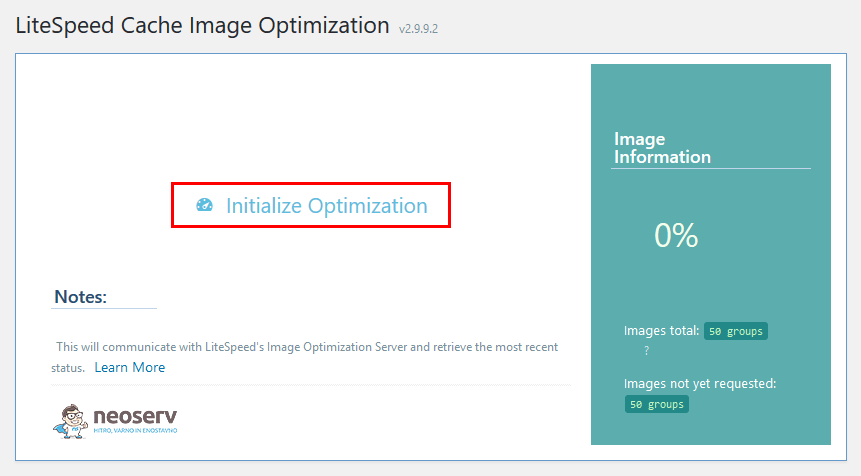
2.8 Dodatno: LiteSpeed Cache Image Optimization
Ko boste v prej omenjenem zavihku Media uredili želene nastavitve, v stranskem meniju WordPress administracije kliknite na Image Optimization (pod LiteSpeed Cache). To je orodje, ki omogoča optimizacijo slik na vaši spletni strani. Za začetek kliknite na gumb Initialize Optimization.
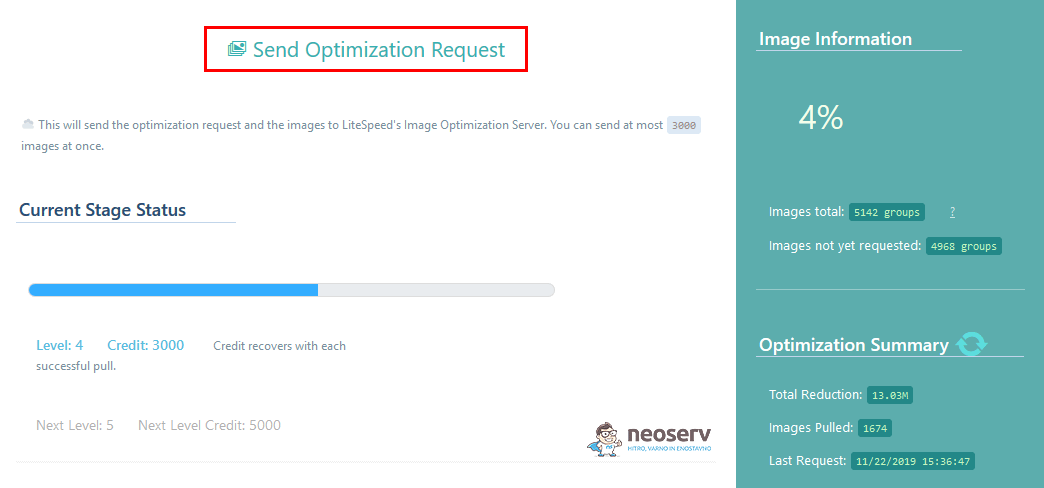
Nato lahko s klikom na gumb Send Optimization Request na LiteSpeed strežnik pošljete prvi zahtevek za optimizacijo slik. Zahtevek bo sprva poslan le za nekaj slik, da se preveri pravilnost komunikacije med strežnikom in vašo spletno stranjo. Počakajte nekaj minut, da se proces zaključi (vmes lahko brez težav klikate po spletni strani).
Orodje deluje po principu kreditov in razredov. Več kot boste na strežnik poslali zahtev za optimizacijo slik, hitreje boste napredovali po razredih. S tem bodo vaši zahtevki vsebovali tudi vedno večje število slik, hkrati pa boste pridobivali tudi na številu kreditov. Nobene bojazni torej ni, da bi vam kreditov zmanjkalo.
Več o tem, kako deluje orodje LiteSpeed Cache Image Optimization, si lahko preberete tukaj.
3. Kako počistiti predpomnilnik?
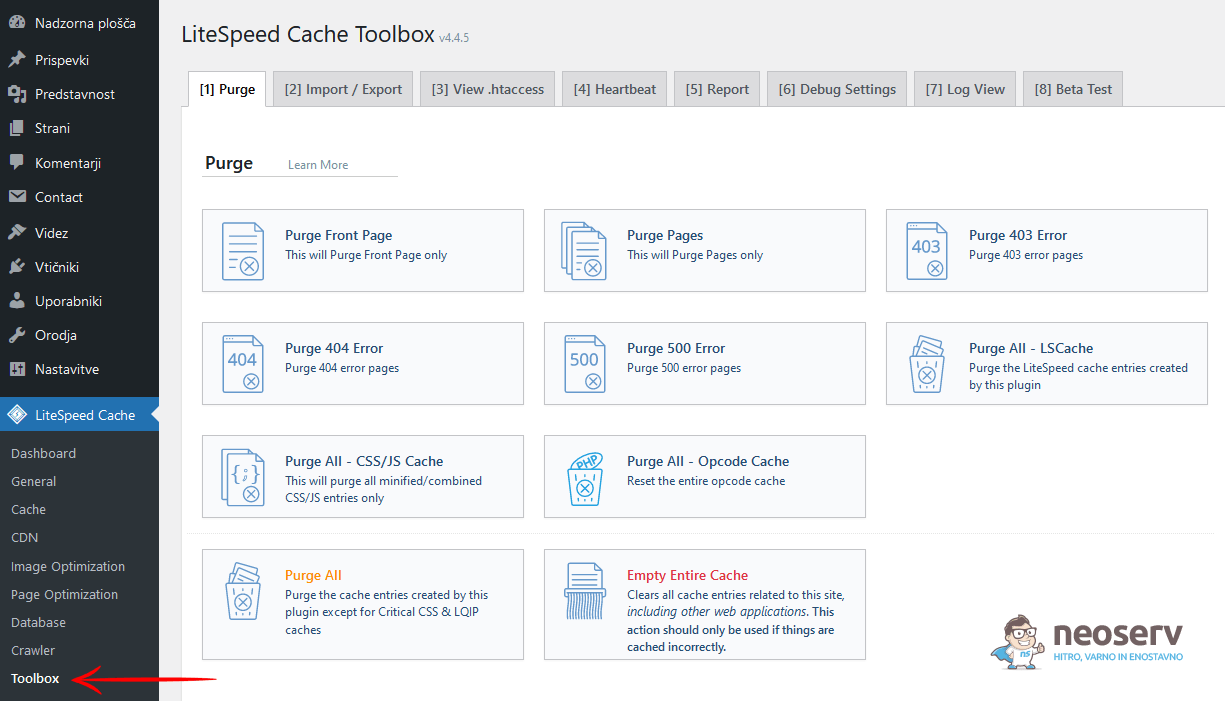
Če želite počistiti predpomnilnik, v meniju na levi strani izberite Toolbox. Videli boste, da imate glede čiščenja predpomnilnika na voljo kar nekaj možnosti.
Med možnostmi čiščenja predpomnilnika velja izpostaviti naslednje:
- Purge Front Page: počisti le vstopno stran spletišča.
- Purge Pages: počisti vse strani (ne pa tudi prispevkov, kategorij, izdelkov itd.).
- Purge All – LSCache: počisti vse vnose, ustvarjene z vtičnikom LS Cache.
- Purge All – CSS/JS Cache: počisti vse minificirane/združene CSS in JS vnose.
- Purge All – Opcode Cache: počisti celoten predpolnilnik Opcode.
- Purge All: počisti vse vnose, ustvarjene z vtičnikom LS Cache, razen kritičnih CSS in LQIP.
- Empty Entire Cache: počisti celoten predpomnilnik spletne strani, tudi od povezanih aplikacij.
Vtičnik omogoča tudi čiščenje predpomnilnika glede na kategorijo, ID prispevka, oznako ali URL.
V WordPress administraciji obstaja tudi bližnjica za čiščenje predpomnilnika. Z miško se postavite na ikono vtičnika LiteSpeed Cache, ki jo najdete v vrstici na vrhu administracije. Nato izberite eno izmed možnosti čiščenja predpomnilnika, npr. Purge All – LSCache.
4. Sklepna beseda
Kot vidite, ima vtičnik LiteSpeed Cache za WordPress zares ogromno nastavitev. Nekatere vam bodo prišle prav, spet druge ne. Ne glede na vašo spletno stran in razumevanje posameznih nastavitev vam kot naročniku NEOSERV gostovanja svetujemo, da vtičnik preizkusite.
Preden pa ga namestite in vključite, se prepričajte, da je vaš obstoječi vtičnik za predpomnjenje izključen – če ga sploh uporabljate, seveda. Nato pa kar hitro preverite hitrost delovanja svoje spletne strani, ki bi že s privzetimi nastavitvami morala delovati mnogo hitreje.
Želite o WordPress vtičniku LiteSpeed Cache in njegovih nastavitvah izvedeti še več? Tukaj so podrobna navodila v angleščini, objavljena na uradni strani podjetja LiteSpeed Technologies.











KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.