- Vaša košarica je trenutno prazna
Pohitritev WooCommerce: wc-ajax=get_refreshed_fragments

WooCommerce je izjemno priljubljen vtičnik za WordPress, ki spletni strani omogoči funkcionalnost spletne trgovine. Mnoge plačljive grafične predloge, prav tako pa tudi številne brezplačne, ponujajo možnost koriščenja spletne trgovine z uporabo vtičnika WooCommerce.
V današnjem prispevku se bomo posvetili komponenti spletne trgovine: wc-ajax=get_refreshed_fragments. Marsikatera spletna trgovina WooCommerce namreč precej časa porabi za omenjeni AJAX klic.
Pri testiranju hitrosti delovanja WooCommerce spletnih trgovin smo ugotovili, da zahtevek pri večini trgovin vzame približno eno sekundo. Pri nekaterih nekoliko manj, pri drugih pa tudi precej več, vse tja do 5 sekund ali celo več.
V nadaljevanju si oglejte, kako preverite, če AJAX klic wc-ajax=get_refreshed_fragments tudi v vaši WooCommerce trgovini zahteva veliko časa. Nato pa preberite še, kako omenjeno težavo odpravite in na ta način pohitrite delovanje svoje spletne trgovine.
Kazalo
- Kaj je wc-ajax=get_refreshed_fragments?
- Admin AJAX klici in nalaganje strani
- Kako odpraviti težavo z wc-ajax=get_refreshed_fragments?
- Vtičnik za zaustavitev WooCommerce Admin AJAX klicev
- Testiranje hitrosti strani
- Zaključek
1. Kaj je wc-ajax=get_refreshed_fragments?
AJAX klic wc-ajax=get_refreshed_fragments je povezan z nakupovalno košarico. WooCommerce ob obisku katere koli strani spletne trgovine pridobi podatke o vsebini košarice, pri čemer uporabi klic admin AJAX. Skripto torej lahko vidite v izvorni kodi vsake strani svoje WooCommerce trgovine.
<script type='text/javascript'>
/* <![CDATA[ */
var wc_add_to_cart_params = {"ajax_url":"\/wp-admin\/admin-ajax.php","wc_ajax_url":"\/?wc-ajax=%%endpoint%%","i18n_view_cart":"Prikazi kosarico","cart_url":"https:\/\/www.vasadomena.si\/cart","is_cart":"","cart_redirect_after_add":"no"};
/* ]]> */
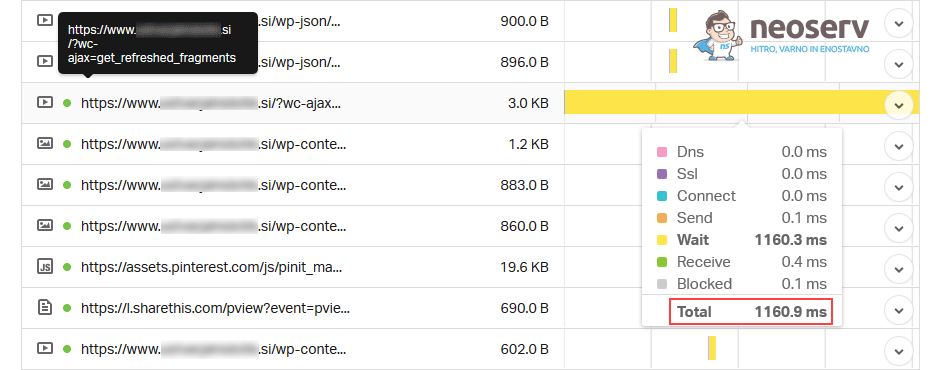
</script>V večini primerov klic AJAX zahteva relativno veliko časa. Pingdom, spletno orodje za testiranje hitrosti nalaganja spletnih strani, tudi v našem testu jasno pokaže, da AJAX zahtevek terja precej časa. Kot vidite na spodnji sliki, za izvedbo potrebuje več kot 1 sekundo, kar zagotovo ni nezanemarljivo.
Če želite testirati, kako hitro (oz. počasi) se izvede klic v vaši WooCommerce trgovini, lahko tudi sami uporabite orodje Pingdom. Kliknite na povezavo, v iskalno polje vpišite URL svoje spletne trgovine in izberite lokacijo strežnika, ki vam je najbližje. Po izvedenem testu na seznamu zahtevkov poiščite wc-ajax=get_refreshed_fragments in se z miško postavite na rumeno polje.
2. Admin AJAX klici in nalaganje strani
WooCommerce s pomočjo AJAX klica posodobi elemente in skupno vrednost v košarici, ne da bi bilo za to potrebno osvežiti stran. Izvrševanje zahtevka na vsaki strani lahko znatno upočasni čas nalaganja, obenem pa se porabi tudi veliko strežniških virov. Druga težava je, da vtičnik klic izvaja tudi na straneh, kjer spletne košarice oziroma izdelkov sploh ni.
Da zapisano drži, lahko preprosto preveriti tudi sami. V svoji WooCommerce trgovini obiščite stran “O nas” ali drugo stran, na kateri ni košarice ali izdelkov. Nato v izvorni kodi preverite, ali se v njej pojavi skripta, ki smo jo zapisali zgoraj.
Iz tega lahko ugotovimo, da zgolj odstranitev nakupovalne košarice z določene strani spletne trgovine ne bo izboljšala hitrosti nalaganja. Kar moramo narediti, je onemogočenje posodobitve košarice – na straneh, kjer ni prikazanih izdelkov oz. košarice.
3. Kako odpraviti težavo z wc-ajax=get_refreshed_fragments?
Težavo je mogoče odpraviti z odstranitvijo skripte iz izvorne kode, in sicer tako, da spremenite datoteko functions.php. Funkcije functions.php lahko spremenite neposredno v WordPress administraciji, prek nadzorne plošče cPanel ali z uporabo FTP odjemalca.
Namesto spreminjanja datoteke functions.php v osnovni grafični predlogi raje ustvarite podrejeno oziroma child temo. Tako bodo spremembe ostale aktivne tudi, ko boste grafično predlogo posodobili na novejšo različico.
Na voljo so vam tri možnosti za odpravo WooCommerce AJAX skripte za fragmentacijo košarice:
- Skripto košarice onemogočite samo na vstopni strani spletnega mesta.
- Skripto košarice onemogočite na vstopni strani spletnega mesta in v prispevkih.
- Skripto košarice onemogočite na vseh straneh, razen na straneh spletne trgovine.
V nadaljevanju bomo na kratko opisali vse tri možnosti, vi pa izberite tisto, ki ustreza vašemu primeru.
3.1. Onemogočite skripto košarice na vstopni strani
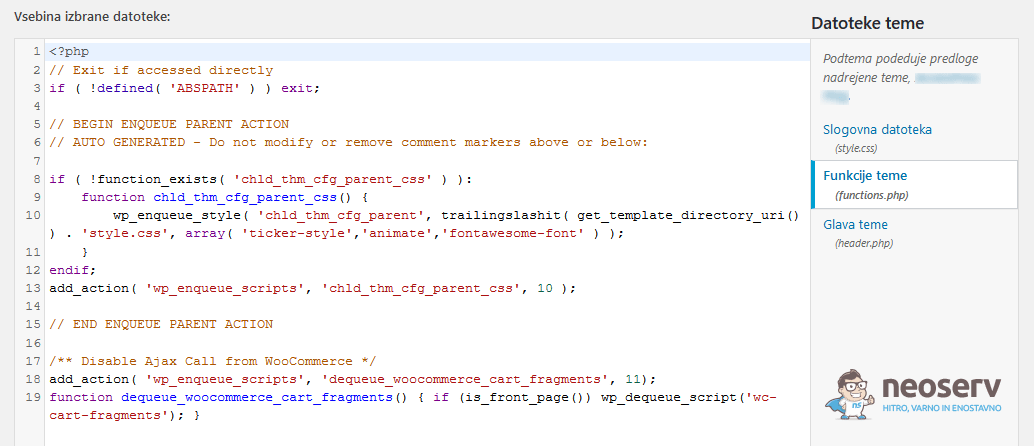
Po vpisu v WordPress administracijo se v levem meniju z miško postavite na Videz (ang. Appearance) in izberite Urejevalnik (ang. Theme Editor). Nato poiščite datoteko functions.php in povsem na konec dodajte naslednjo kodo.
/** Disable Ajax Call from WooCommerce */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }S klikom na gumb Posodobi datoteko (ang. Update File) shranite spremembe.
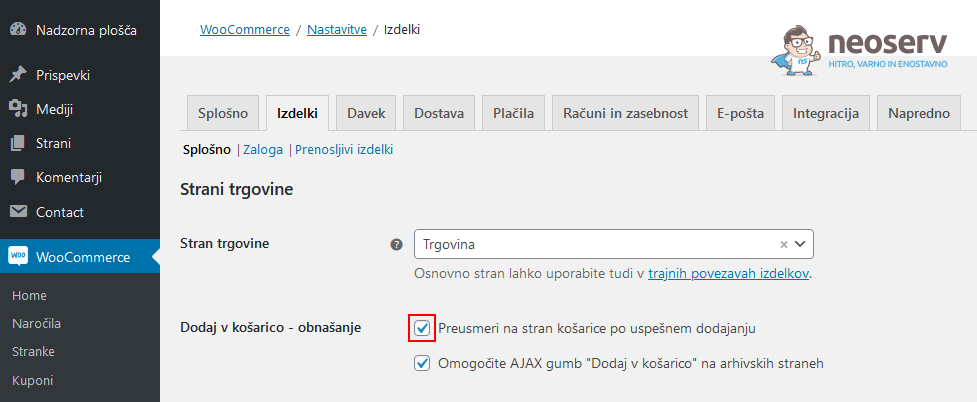
Ko je datoteka posodobljena, se pomaknite v WooCommerce -> Nastavitve (ang. Settings). V zavihku Izdelki (ang. Products) izberite razdelek Splošno (ang. General). Dodajte kljukico pri možnosti Preusmeri na stran košarice po uspešnem dodajanju (ang. Redirect to the cart page after successful addition).
S tem bo obiskovalec, ko bo izdelek dodal v spletno košarico, takoj preusmerjen na stran košarice.
3.2. Onemogočite skripto na vstopni strani in v prispevkih
Zgornja koda bo AJAX skripto košarice onemogočila le na vstopni strani spletnega mesta. Če želite skripto onemogočiti tudi na straneh prispevkov, v datoteko functions.php dodajte spodnjo kodo.
/** Disable Ajax Call from WooCommerce on front page and posts*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}3.3. Onemogočite skripto na vseh straneh, razen na straneh trgovine
WooCommerce je precej zahteven vtičnik, ki za nalaganje različnih slogov in skript zahteva veliko strežniških virov. Če imate v spletni trgovini dodanih le nekaj izdelkov, hkrati pa imate več sto blog prispevkov, je smiselno, da na straneh prispevkov onemogočite vse v povezavi s spletno trgovino WooCommerce. Z drugimi besedami, skripte WooCommerce lahko dovolite samo na tistih straneh spletnega mesta, ki so dejansko povezane s spletno trgovino.
V datoteko functions.php dodajte spodnjo kodo. Ta bo najprej preverila, ali na vašem spletnem mestu obstaja vtičnik WooCommerce, nato pa onemogočila sloge in skripte na vseh straneh, razen pri izdelkih (ang. Product Pages), v spletni košarici (ang. Cart) in na blagajni (ang. Checkout).
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}Dodajte le eno izmed treh kod, ki smo jih navedli zgoraj. Če se boste odločili za tretjo možnost, onemogočite tudi funkcijo Omogočite AJAX gumb “Dodaj v košarico” na arhivskih straneh (ang. Enable AJAX add to cart buttons on archives), ki jo najdete v meniju WooCommerce -> Nastavitve (ang. Settings), zavihek Izdelki (ang. Products), razdelek Splošno (ang. General).
4. Vtičnik za zaustavitev WooCommerce Admin AJAX klicev
Če niste seznanjeni s spreminjanjem datoteke teme ali ustvarjanjem podrejene teme, lahko uporabite tudi brezplačen vtičnik. Prek WordPress administracije namestite in aktivirajte vtičnik Disable Cart Fragments by Optimocha.
Vtičnik je povsem preprost za uporabo, saj niti nima strani z nastavitvami. Preprosta aktivacija vtičnika bo onemogočila skripto posodabljanja WooCommerce košarice na vseh straneh spletnega mesta. Če skripto želite onemogočiti samo na določenih straneh, pa v datoteko wp-config.php dodajte spodnjo kodo.
define('DISABLE_CART_FRAGMENTS', 'ID-1,ID-2,ID-3');ID-1, ID-2 in ID-3 so ID-ji objav ali strani. Te najdete npr. tako, da v WordPress administraciji odprete seznam prispevkov (ali strani) in se nato pri posameznem prispevku z miško zapeljete čez Uredi (ang. Edit). V levem spodnjem kotu zaslona se vam bo izpisal URL naslov, ki vsebuje tudi številko, ki predstavlja ID prispevka/strani.
Ne pozabite, da morate v WooCommerce nastavitvah onemogočiti možnost Omogočite AJAX gumb “Dodaj v košarico” na arhivskih straneh (ang. Enable AJAX add to cart buttons on archives) ter omogočiti možnost Preusmeri na stran košarice po uspešnem dodajanju (ang. Redirect to the cart page after successful addition).
5. Testiranje hitrosti strani
Ko je koda dodana oziroma aktiviran prej omenjeni vtičnik, počistite predpomnilnik, v kolikor na spletni strani uporabljate vtičnik za predpomnjenje.
Nato s spletnim orodjem Pingdom preverite, ali je postavka “wc-ajax=get_refreshed_fragments” odpravljena. Test seveda opravite na strani, kjer ste skripto izključili (npr. na strani prispevka).
Zaključek
WooCommerce predstavlja enega izmed enostavnejših načinov za postavitev spletne trgovine. Po izkušnjah sodeč lahko zapišemo, da precej uporabnikov WooCommerce uporablja zgolj kot dodatek k velikemu blogu ali spletnemu portalu.
Če imate tudi sami spletno mesto, kjer funkcionalnost trgovine ni primarna, vam vsekakor priporočamo, da onemogočite klice admin AJAX za samodejno posodabljanje košarice. S tem dosegli hitrejše nalaganje vseh podstrani, ki niso povezane s spletno trgovino.
V nasprotnem primeru, torej če je trgovina najpomembnejša funkcionalnost vašega spletnega mesta, boste skripto za posodabljanje elementov košarice (brez osveževanja strani) nedvomno potrebovali. Za čim hitrejše delovanje spletne trgovine vam v tem primeru priporočamo predvsem troje:
- hitro spletno gostovanje na sodobnih strežnikih (DELJENO gostovanje za preprostejše trgovine, TURBO gostovanje za zahtevnejše),
- uporabo kakovostne grafične predloge,
- uporabo vtičnika za učinkovito predpomnjenje (npr. WP Super Cache, če uporabljate deljeni paket gostovanja, oziroma LiteSpeed Cache, če uporabljate TURBO paket gostovanja).





KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.