- Vaša košarica je trenutno prazna
WordPress »child« tema: zakaj in kako jo ustvariti?

Spletno stran, postavljeno v okolju WordPress, uporabljate že nekaj časa. Grafična predloga se vam izjemno dopade, kljub temu pa ste že uredili nekaj sprememb, da ste izgled spletne strani prilagodili svojim željam. Morda ste spremembe dosegli le z urejanjem CSS kode, morda pa vam ni tuj niti programski jezik PHP in ste na spletni strani spreminjali tudi kodo .php datotek.
Vse lepo in prav. Nato ste ugotovili, da je na voljo nova različica grafične predloge – z dodatnimi funkcionalnostmi, izboljšano hitrostjo delovanja, odpravljenimi hrošči in še in še. Super! Grafično predlogo ste brez pomislekov posodobili, potem pa je sledil šok. Vse spremembe, ki ste jih ročno uredili v preteklosti, so izginile. In niti približno ne veste, kaj vse ste spremenili.
Če se vam je predstavljena situacija dejansko pripetila, vsekakor niste prvi. Niti ni tako grozno, saj so vam vsaj pri nas vedno na voljo rezervne kopije, zato lahko spletno stran hitro povrnete v prejšnje stanje (npr. v stanje izpred enega dne). Kljub temu pa boste imeli kar nekaj komplikacij, če boste grafično predlogo želeli posodobiti, saj boste morali najprej ugotoviti, katere modifikacije teme ste uredili ročno. In jih nato po posodobitvi teme ponovno urediti.
Z uporabo tako imenovane child teme teh težav ne bi imeli.
Kazalo
- Kaj je child tema in zakaj jo uporabljati?
- Ročno kreiranje in nastavitev child teme
- Kreiranje child teme z WordPress vtičnikom
- Urejanje stilov in funkcionalnosti
- Sklepna misel
1. Kaj je child tema in zakaj jo uporabljati?
Child tema je podrejena osnovni oziroma parent temi v WordPress sistemu. Omogoča vnos modifikacij, brez da bi se ob posodobitvi osnovne teme le-te izgubile.
Zapisano poenostavljeno; ko boste po namestitvi in aktivaciji child teme prilagodili videz svoje spletne strani in uredili morebitne modicikacije .php kode, nato pa posodobili grafično predlogo, se bodo vse spremembe ohranile. Namreč, posodobili boste parent temo, ki deluje v kombinaciji s child temo, v kateri ste opravili modifikacije.
Ko obiskovalec obišče vašo spletno stran, WordPress preveri tako parent kot child temo. Obiskovalcu servira kodo iz obeh, s tem da prednost daje child temi. Če je denimo v parent temi za barvo teksta določena siva barva, v child pa črna, bo obiskovalcu spletne strani tekst prikazan v črni barvi.
Child tema je torej v celoti odvisna od parent teme. Brez slednje je ne bi mogli niti aktivirati. Uporablja vse, kar je zapisano v parent temi, z njeno uporabo pa lahko spremenite le tiste dele, za katere želite, da so drugačni.
S child temo lahko spreminjate stile, funkcije, postavitve … pravzaprav lahko nadrejeno temo prilagodite do neprepoznavnosti, vendar če slednja ne bo nameščena, nič od tega ne bo delovalo.
Prednosti uporabe child teme
Glavne prednosti uporabe podrejene WordPress teme so:
- Nadrejeno temo lahko posodobite, brez da bi izgubili ročno urejene spremembe.
- Namesto da bi morali ustvariti grafično predlogo povsem od začetka, lahko nadgradite predlogo, ki že obstaja, in tako bistveno pospešite čas razvoja spletne strani.
- Ohranite lahko vse funkcionalnosti nadrejene teme, medtem ko zgolj prilagodite videz spletne strani svojim željam.
- Če kasneje želite preiti na prvoten videz ali funkcionalnosti, child temo preprosto izključite.
- To je tudi odličen način za spoznavanje WordPress programske kode in delovanje grafičnih predlog.
Namestitev child teme bi morala biti vedno ena izmed prvih stvari, ki jih opravite po inštalaciji WordPress sistema in izbiri grafične predloge. Zato si v nadaljevanju preberite, kako jo namestiti, aktivirati in ustrezno nastaviti.
2. Ročno kreiranje in nastavitev child teme
Zdaj ko veste, kaj vse boste pridobili z uporabo WordPress child teme, pa je čas, da jo ustvarite. Za delovanje osnovne child teme morate kreirati novo mapo in vanjo shraniti dve datoteki.
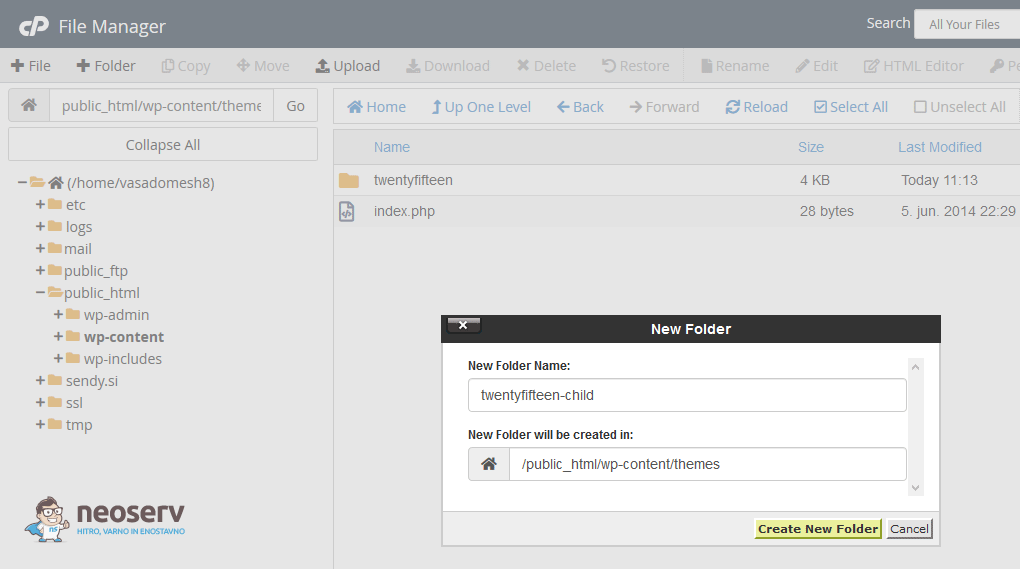
Novo mapo shranite v wp-content/themes, torej v isto mapo, kjer se nahaja parent tema. Splošna praksa je, da se novo mapo poimenuje enako kot mapo od parent teme ter zapisu doda še -child.
Primer poimenovanja mape za child temo Twenty Fifteen: twentyfifteen-child
V omenjeni mapi morate nato ustvariti dve datoteki:
- style.css
- functions.php
Če spletno stran gostujete pri NEOSERV, boste novo mapo in omenjeni datoteki najlažje ustvarili prek nadzorne plošče cPanel. Po prijavi v cPanel odprite File Manager in poiščite osnovno mapo, kjer imate nameščen WordPress. Pomaknite se v wp-content -> themes in v levem zgornjem kotu s klikom na + Folder ustvarite novo mapo.
Pomaknite se v novo mapo, nato pa v levem zgornjem kotu kliknite na + File in ustvarite datoteko style.css. Ponovite postopek še za kreiranje datoteke functions.php.
Datoteka za urejanje stilov: style.css
Datoteka style.css vsebuje nekaj splošnih informacij o grafični predlogi, njeno glavnino pa predstavljajo stili oz. CSS koda, s katero videz spletne strani prilagodite svojim željam.
V orodju File Manager z desnim miškinim gumbom kliknite na novo ustvarjeno datoteko style.css in izberite Uredi (ang. Edit). Če se vam prikaže pojavno okno, še enkrat kliknite na Uredi (ang. Edit).
Zdaj imate odprto prazno style.css datoteko, v katero povsem na vrh skopirajte naslednje:
/*
Theme Name: Twenty Fifteen Child
Theme URI: https://wordpress.org/themes/twentyfifteen/
Description: Twenty Fifteen Child Theme
Author: Janez Novak
Author URI: https://vasadomena.si/
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/Zapis prilagodite svoji grafični predlogi, pri čemer upoštevajte pomen posameznih vrstic:
- Theme Name: unikatno ime grafične predloge.
- Theme URI: podatek, kje se nahaja predstavitev oz. dokumentacija grafične predloge.
- Description: kratek opis grafične predloge, prikazan v podrobnostih teme (Videz -> Teme).
- Author: ime avtorja datoteke
style.css, v tem primeru ste to vi. - Author URI: če želite, lahko tu dodate naslov svoje spletne strani.
- Template: ime mape, v kateri se nahaja parent tema – pazite na male in velike črke!
- Version: različica child teme (običajno se prične z 1.0).
- License: licenca child teme (mora biti GNU).
- License URI: spletni naslov, na katerem je razložena vsebina licence.
- Tags: oznake, ki uporabnikom WordPress direktorija pomagajo najti grafično predlogo.
- Text Domain: podatek se uporablja za internacionalizacijo in prevajanje teme.
Obvezna podatka, ki ju mora vsebovati “glava” datoteke style.css, sta pravzaprav le dva. To sta ime teme (ang. Theme Name) in grafična predloga (ang. Template). Pri slednjem bodite pozorni, da vnesete zapis, ki je povsem enak imenu mape, v kateri se nahaja nadrejena tema. Ostale podatke dodajte po potrebi.
Ste datoteko style.css prilagodili svoji spletni strani? S klikom na modri gumb Save Changes v desnem zgornjem kotu shranite spremembe in urejevalnik zaprite.
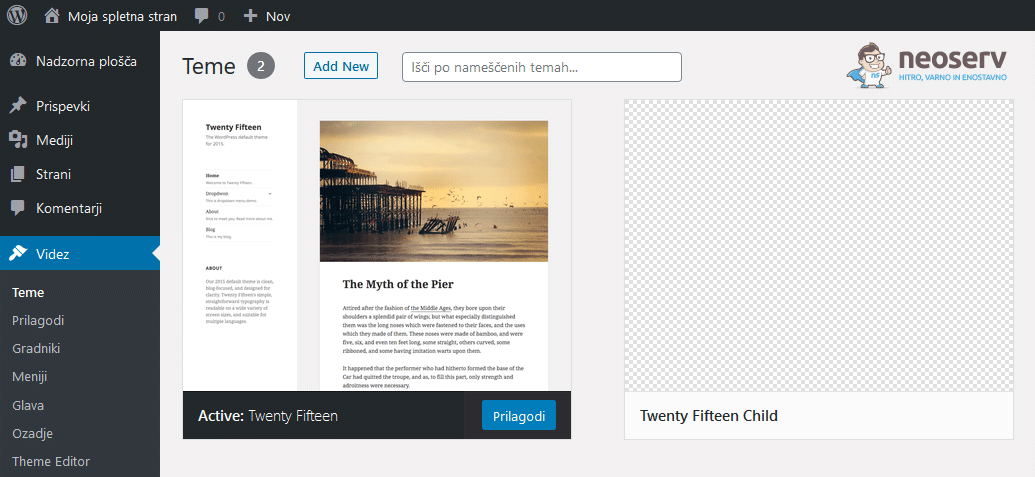
Zdaj se v WordPress administraciji pomaknite v sekcijo Videz (ang. Appearance) -> Teme (ang. Themes). Child tema bi na seznamu grafičnih predlog morala že biti vidna.
Kot lahko opazite, pa child temi manjka slika. Če želite prikazati sliko, ki jo ima nastavljena parent tema, v File Managerju (cPanel) odprite mapo parent teme in poiščite datoteko screenshot.png oziroma screenshot.jpg, odvisno od grafične predloge. Kliknite nanjo z desnim klikom, izberite Copy in jo kopirajte v mapo child teme.
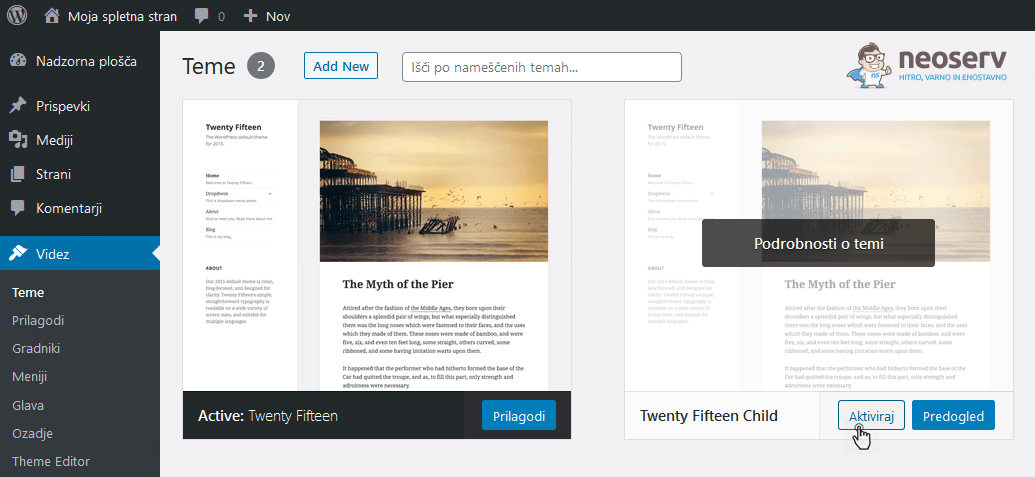
Osvežite stran v WordPress administraciji in slika child teme bi morala biti vidna. Aktivirajte child temo s klikom na gumb Aktiviraj (ang. Activate).
Čestitamo, vaša podrejena grafična predloga je aktivirana. Toda če si boste zdaj ogledali spletno stran, boste hitro opazili, da vse vendarle še ni tako, kot bi moralo biti.
Kot lahko vidite, spletni strani manjkajo stili. Brez skrbi, s kreiranjem datoteke functions.php, v katero boste vnesli nekaj malega kode, bo spletna stran kmalu izgledala mnogo bolje.
Datoteka za urejanje funkcionalnosti: functions.php
Datoteka functions.php vam omogoča, da na svoji spletni strani spreminjate obstoječe in dodajate nove funkcionalnosti. Kot smo že ugotovili, omenjeno datoteko potrebujete tudi zato, da bo WordPress v child temi naložil stile, ki so shranjeni v style.css od parent teme.
V urejevalniku datotek (File Manager) v nadzorni plošči cPanel se pomaknite v mapo child teme. Z desnim gumbom kliknite na prej ustvarjeno datoteko functions.php in izberite Edit. V primeru pojavnega okna še enkrat kliknite Edit. Nato v urejevalnik kode vnesite naslednje:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Shranite spremembe s klikom na gumb Save Changes v desnem zgornjem kotu.
V datoteki functions.php smo uporabili funkcijo wp_enqueue_scripts(), s katero smo v child temo uvozili stile nadrejene teme.
Obstaja tudi drug način, s katerim lahko stile nadrejene teme uvozimo v podrejeno temo. Gre za ukaz @import, ki ga vnesemo za “glavo” datoteke style.css v podrejeni temi:
@import url("../twentyfifteen/style.css");Ta način ni najboljši in zato ni priporočljiv, saj lahko upočasni nalaganje spletne strani – še posebej če je v child temo treba uvoziti več .css datotek.
Torej, s klikom na gumb Save Changes v desnem zgornjem kotu shranite spremembe, ki ste jih ustvarili v datoteki functions.php. Ponovno osvežite svojo spletno stran in preverite, ali podrejena grafična predloga zdaj izgleda identično kot nadrejena. Ja? Odlično!
3. Kreiranje child teme z WordPress vtičnikom
Se vam postopek ročnega kreiranja child teme zdi preveč kompliciran? V tem primeru boste veseli informacije, da obstaja brezplačen WordPress vtičnik, ki vse delo opravi namesto vas. Res je, z njegovo uporabo boste child temo ustvarili z le nekaj kliki.
Spoznajte vtičnik Child Theme Configurator.
Sledite naslednjemu postopku:
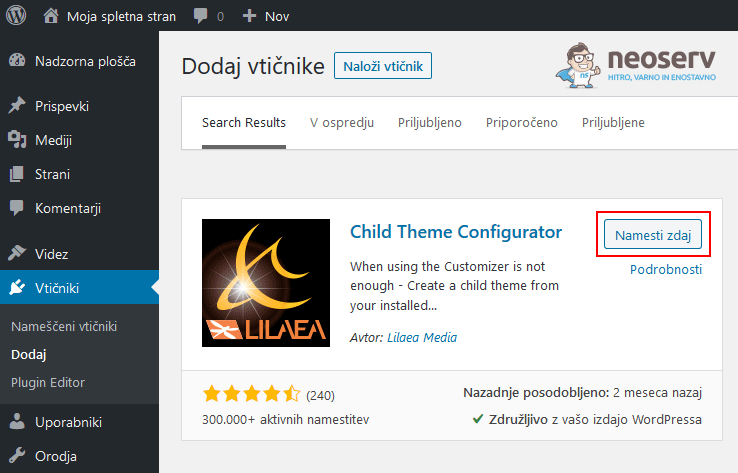
1. Prek WordPress administracije – Vtičniki (ang. Plugins) -> Dodaj (ang. Add New) – si vtičnik namestite na svojo spletno stran ter ga aktivirajte.
2. Pomaknite se v Orodja (ang. Tools) -> Child Themes. Prikazal se vam bo konfigurator za kreiranje child teme.
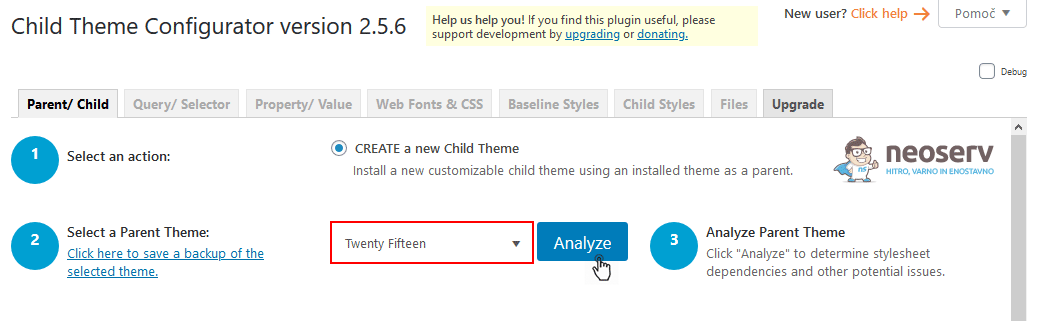
3. Izberite želeno parent temo in s klikom na Analyze najprej analizirajte obstoječo parent temo.
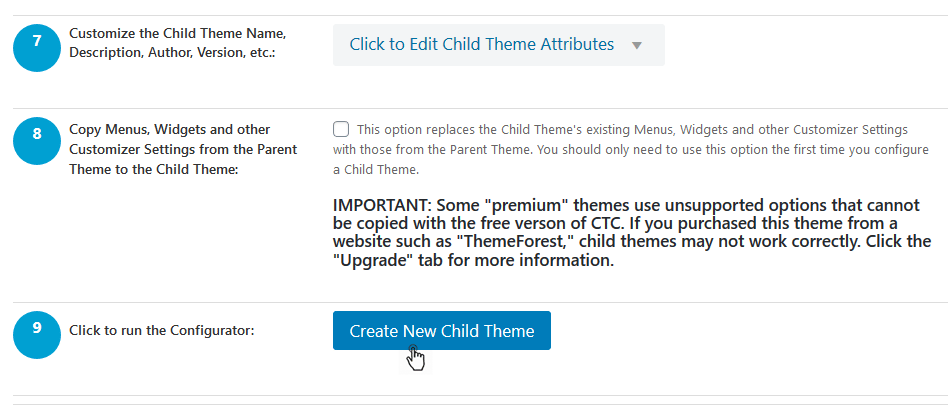
4. Če se vam prikaže obvestilo, da je grafična predloga primerna za kreiranje child teme, na dnu konfiguratorja kliknite na gumb Create New Child Theme.
5. Child tema je bila pravkar ustvarjena. Zdaj se v levem meniju WordPress administracije pomaknite v Videz (ang. Appearance) -> Teme (ang. Themes) in child temo aktivirajte.
Kot vidite, je postopek kreiranja child teme z uporabo vtičnika zares povsem enostaven.
4. Urejanje stilov in funkcionalnosti
Ne glede na to, ali ste child temo kreirali ročno ali z vtičnikom, bi zdaj morali imeti v mapi wp-content/themes kreirano novo mapo (twentyfifteen-child), v kateri se nahajajo tri datoteke: style.css, functions.php in screenshot.png. Slednja za delovanje child teme sicer ni potrebna.
Urejanje style.css v child temi
CSS kodo, s katero vplivate na izgled svoje spletne strani, lahko urejate neposredno v WordPress administraciji.
1. V levem meniju odprite Videz (ang. Appearance) -> Theme Editor.
2. Prepričajte se, da imate izbrano datoteko style.css od child teme.
3. Pod osnovno kodo oziroma glavo style.css dodajte poljubno CSS kodo in shranite spremembe s klikom na modri gumb Posodobi datoteko (ang. Update File).
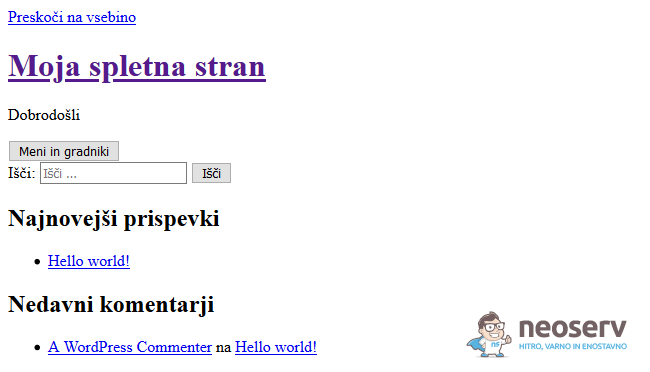
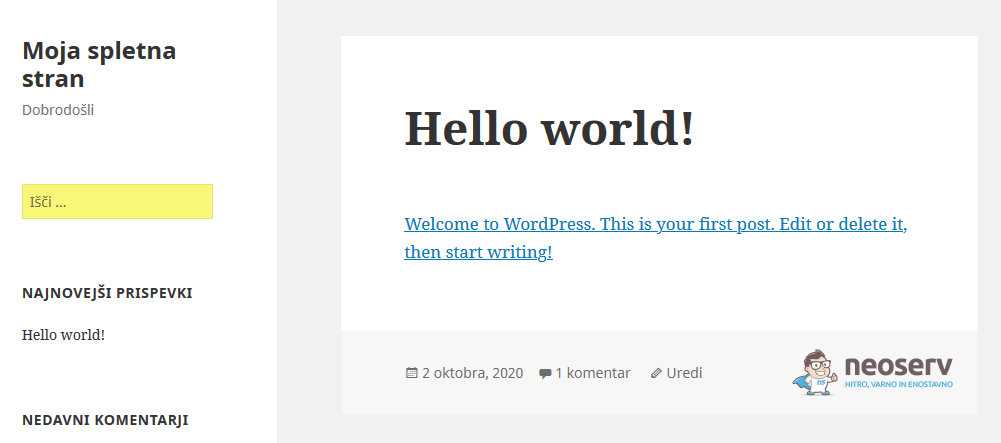
Primer: Denimo, da v grafični predlogi Twenty Fifteen želite povečati glavni naslov prispevka, vsebino prispevka pobarvati z modro in ga podčrtati ter pobarvati polje za iskanje z rumeno. V tem primeru bi v style.css vnesli naslednje:
.entry-title {
font-size: 4.6rem;
}
.entry-content {
color: #007cba;
text-decoration: underline;
}
.widget input[type="search"] {
background-color: #f9f778;
}Osvežite spletno stran (CTRL+F5) in preverite, kako izgledajo spremembe, ki ste jih pravkar vnesli v datoteko za urejanje stilov – style.css.
Seveda ni nujno, da datoteko style.css urejate neposredno v WordPress administraciji. Spremembe lahko urejate tudi v File Managerju (cPanel). Prav tako si lahko datoteko prenesete na računalnik, jo uredite lokalno in nato presnamete čez obstoječo style.css datoteko na strežniku.
Prepisovanje datotek nadrejene teme
Za vsako datoteko teme, ki je prisotna v nadrejeni temi, bo WordPress preveril, ali obstaja datoteka z identičnim imenom v child temi. Če obstaja, bo uporabil to – pod pogojem, da je tudi struktura map, kjer se ta datoteka nahaja, enaka strukturi map v parent temi.
Najbolje bo, da si ogledamo konkreten primer. Predpostavimo, da želite vsebino, ki je trenutno zapisana v nogi spletne strani (Ponosno uporablja tehnologijo WordPress), spremeniti. In seveda želite to narediti v child temi, da ob posodobitvi parent teme spremembe ne boste izgubili.
1. Poiščite datoteko footer.php, saj je v njej zapisana koda, ki prikaže prej omenjeni zapis. Nahaja se neposredno v mapi, kjer je shranjena parent tema. Datoteko footer.php torej prekopirajte v mapo child teme.
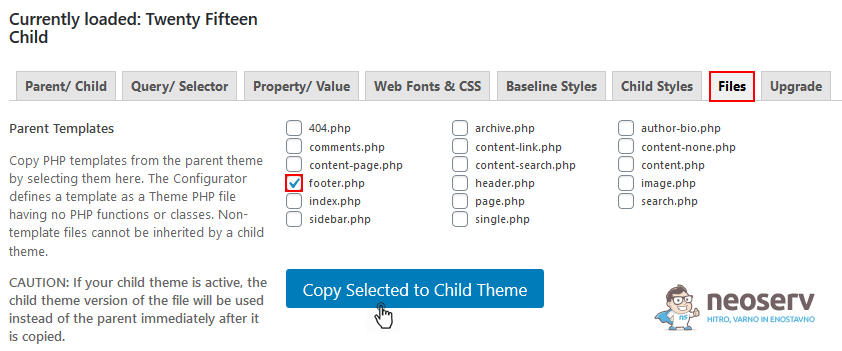
Datoteko lahko skopirate prek File Managerja (cPanel) ali z uporabo vtičnika Child Theme Configurator. Pomaknite se v nastavitve omenjenega vtičnika (Orodja -> Child Themes) in izberite zavihek Files. Na seznamu obkljukajte footer.php in kliknite na Copy Selected to Child Theme.
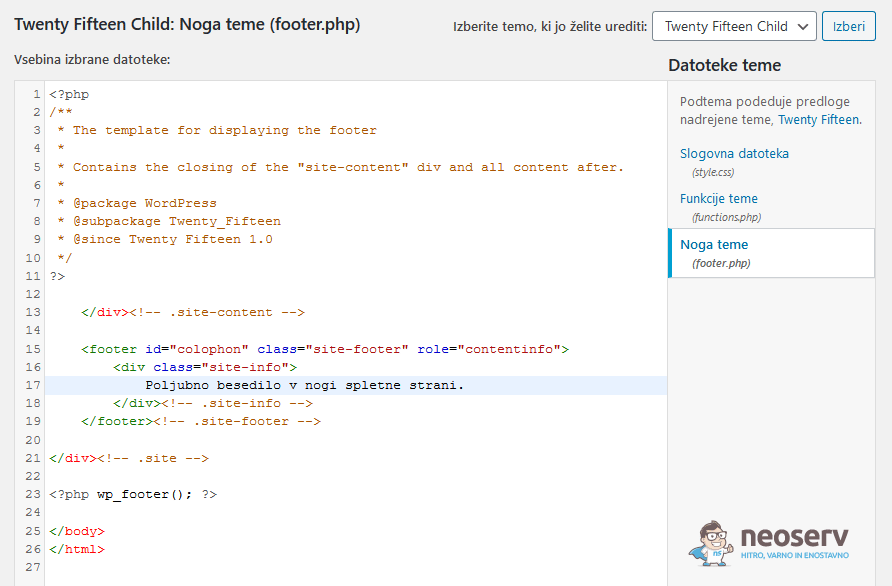
2. V WordPress administraciji ponovno odprite urejevalnik kode. Povsem na desni strani boste opazili, da se je pri child temi poleg datotek style.css in functions.php pojavila še datoteka footer.php. Kliknite nanjo.
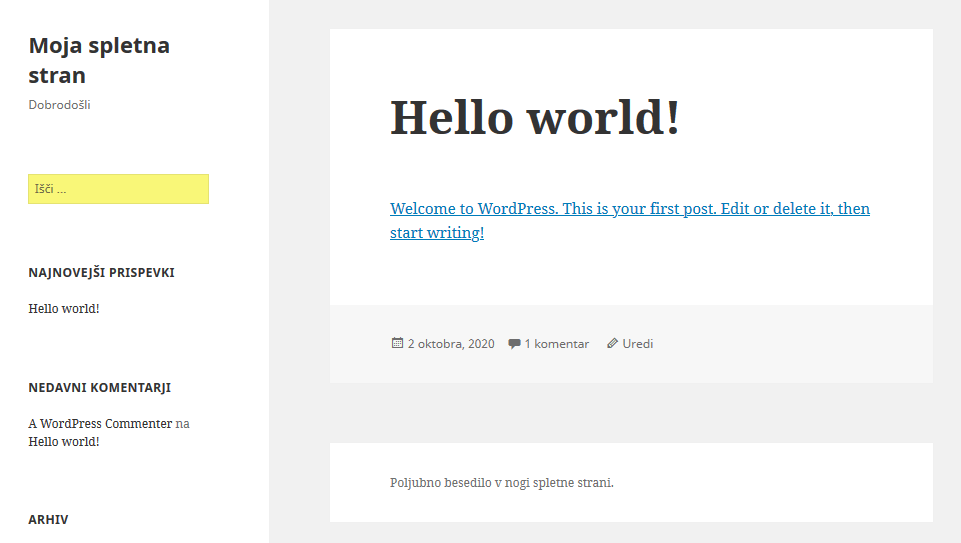
3. Zdaj lahko uredite datoteko footer.php. Konkretno na primeru grafične predloge Twenty Fifteen bi morala koda po modifikaciji izgledati nekako tako, kot prikazano na spodnji sliki.
4. Shranite spremembe s klikom na gumb Posodobi datoteko (ang. Update File), ki se nahaja pod urejevalnikom.
Tako, pravkar ste uredili besedilo, prikazano v nogi spletne strani. In nobene bojazni ni, da bi se ob posodobitvi grafične predloge besedilo izgubilo.
Urejanje functions.php v child temi
Datoteka functions.php, shranjena v podrejeni temi, ne prepiše istoimenske datoteke v nadrejeni temi. Vsebine datoteke functions.php iz nadrejene teme vam torej ni potrebno kopirati v podrejeno. WordPress preveri obe datoteki – tako functions.php v parent kot functions.php v child temi.
Če npr. želite ustvariti novo funkcijo, jo enostavno dodate v functions.php v child temi. Prav tako lahko z urejanjem omenjene datoteke prepišete obstoječo funkcijo v parent temi. S tem se izognete težavi, da bi funkcijo izgubili, ko bi posodobili nadrejeno grafično predlogo.
Prilagajanje in dodajanje novih WordPress funkcionalnosti je namenjeno naprednejšim uporabnikom s poznavanjem PHP programskega jezika in native WordPress funkcij, zato se v tem prispevku ne bomo spuščali v dodatne podrobnosti.
5. Sklepna misel
Ste sledili enemu izmed opisanih postopkov kreiranja WordPress child teme? Potem se zagotovo strinjate, da vse skupaj še zdaleč ni tako zapleteno, kot se morda sprva zdi. Še posebej če ste si pri tem pomagali z vtičnikom Child Theme Configurator, ki postopek še dodatno poenostavi in pohitri.
Čeprav za samo delovanje spletne strani uporaba child teme ni nujna, pa vam vsekakor svetujemo, da podrejeno temo uporabite. Prednosti uporabe so številne: nadgradite lahko obstoječo grafično predlogo in se na ta način izognete pripravi grafične predloge povsem od začetka; vaše spremembe bodo varne pred bodočimi posodobitvami teme; če bo šlo slučajno kaj narobe, pa se lahko z le nekaj kliki vrnete na delujočo parent temo.
Poleg naštetega boste pridobili tudi veliko znanja o oblikovanju WordPress spletnih strani, o prilagajanju programske kode, spoznavanju ter dodajanju novih funkcij in podobno. Morda pa vam bo prav to znanje koristilo na vaši karierni poti!













KOMENTIRAJTE OBJAVO
Vaš komentar je bil uspešno oddan
Komentar bo viden na strani, ko ga naši moderatorji potrdijo.