- Vaša košarica je trenutno prazna
Študija primera: Matejinkatarina.com
Hitrost nalaganja spletne strani Matejinkatarina.com se je izboljšala za 74,89 %.

Mnenja številnih zadovoljnih naročnikov storitev NEOSERV so dosegla tudi Mateja in Katarino, ki se ukvarjata s fotografijo. Ni trajalo dolgo, da sta se odločila za prenos spletne strani k nam. Privolila sta, da na podlagi njune spletne strani opravimo študijo primera.
Test hitrosti smo najprej izvedli pred samim prenosom spletne strani, ko je le-ta gostovala na strežniku starega ponudnika. Test smo ponovili takoj po migraciji na naš strežnik, nato pa še po opravljeni osnovni optimizaciji hitrosti. Zdaj spletna stran deluje kar 74,89 % hitreje.
POSTOPEK OPTIMIZACIJE HITROSTI SPLETNE STRANI
O SPLETNI STRANI
Matejinkatarina.com je spletna stran, ki je luč sveta ugledala ob koncu leta 2014.
Matej in Katarina sta strastna fotografa, ki s pomočjo objektiva želita ujeti najlepše in najpomembnejše trenutke življenja. Leta 2008 sta se pričela ukvarjati z modno in portretno fotografijo, pred nekaj leti pa sta se preizkusila še v poročni fotografiji. S svojevrstnim stilom sta hitro ugotovila, da je prav fotografiranje porok tisto, kar ju osrečuje in v čemer želita postajati vse boljša.
Na njunih poročnih fotografijah je moč zasledili vintage in rustikalni pridih, njune barve pa so mehke, nežne, v pastelnih odtenkih. Vrhunska oprema, bogate izkušnje in izjemen talent jima omogočajo, da v objektiv ujameta nepozabne trenutke in jih pretvorita v brezčasne spomine.
Vabimo vas, da obiščete njuno spletno stran in si ogledate čudovite poročne fotografije. Če iščete fotografa za svojo poroko, pa se bosta Matej in Katarina zagotovo z veseljem odzvala na vaše povpraševanje.
MATEJINKATARINA.COM
Obiščite njuno spletno stran s klikom na spodnjo povezavo.
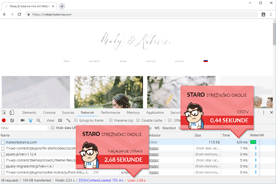
1. HITROST PRI STAREM PONUDNIKU
Preden smo pričeli z migracijo strani na naš strežnik, smo preverili, kako hitro je spletna stran delovala na strežniku starega ponudnika. Test z orodjem Google Chrome DevTools je pokazal, da je spletna za čas prvega zahtevka potrebovala 439 milisekund, za celoten prikaz vstopne strani pa 2,68 sekunde. Vtičnik za predpomnjenje je bil v tem koraku že nameščen, vendar smo bili prepričani, da rezultat kljub temu lahko precej izboljšamo.
- Čas prvega zahtevka: 439 ms
- Čas nalaganja spletne strani: 2,68 s
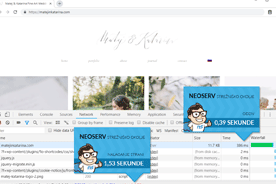
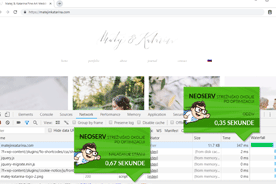
2. HITROST TAKOJ PO PRENOSU
V tem koraku osnovne optimizacije hitrosti delovanja spletišča še nismo opravili. Kljub temu je bilo po prenosu spletne strani od starega ponudnika na strežnik NEOSERV vidno takojšnje izboljšanje hitrosti. Nalaganje vstopne strani spletišča je po migraciji trajalo 1,53 sekunde, kar je pomenilo 42,91-odstotno izboljšanje. Tudi čas prvega zahtevka je bil nekoliko nižji kot pred prenosom.
- Čas prvega zahtevka: 386 ms
- Čas nalaganja spletne strani: 1,53 s
3. HITROST PO NEOSERV OPTIMIZACIJI
Opravili smo osnovno optimizacijo hitrosti spletne strani. Na paketu gostovanja smo aktivirali novejšo PHP različico ter poskrbeli za predpomnjenje na nivoju PHP (opcache). Namesto vtičnika W3 Total Cache smo uporabili WP Super Cache. Opravili smo še kompresijo slik, in sicer na način, ki ne vpliva na samo kakovost, saj se zavedamo, da so brezhibne slike pri poročnih fotografijah ključnega pomena. Z optimizacijo hitrosti smo, glede na prvotno stanje, dosegli kar 74,89-odstotno izboljšanje hitrosti nalaganja spletne strani.
- Čas prvega zahtevka: 347 ms
- Čas nalaganja spletne strani: 673 ms